
基于 Web Components 并支持 IE8+(omio),小程序(omip) 和 任意前端框架集成
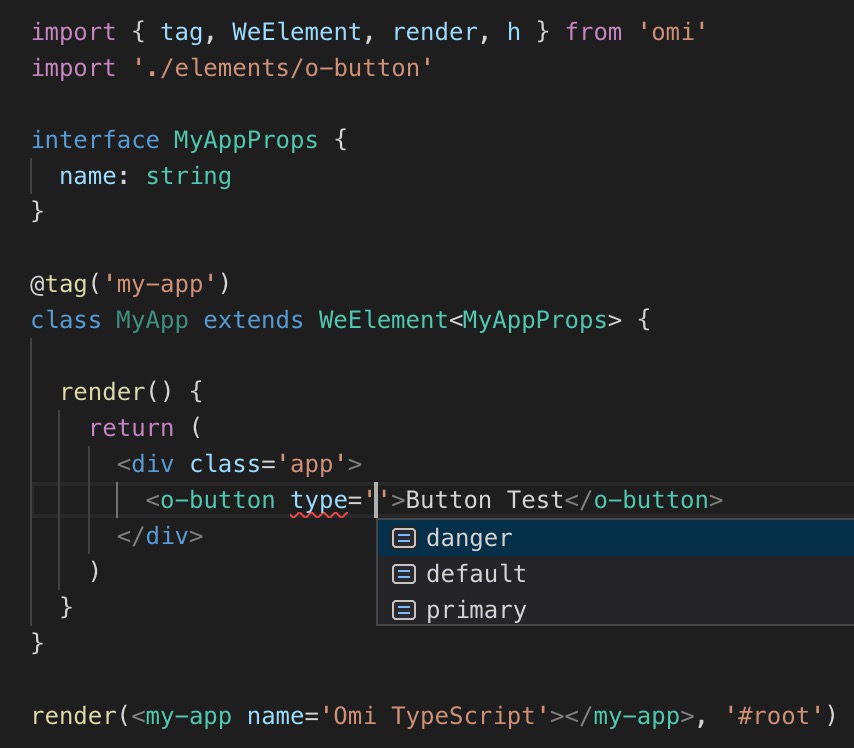
## Omi 生态 [→ Omi 生态学习路线图](https://github.com/Tencent/omi/tree/master/assets/rm.md) #### 基础生态 | **项目** | **描述** | | ------------------------------- | ----------------------------------- | | [omi-docs](https://tencent.github.io/omi/site/docs/cn.html) 和 [例子](https://codepen.io/collection/DrMYgV/) 和 [wcd demos](https://webcomponents.dev/demos/omi)| Omi 官方文档 | | [omim](https://github.com/Tencent/omi/tree/master/packages/omim)| Omi 打造的跨框架 Material Design UI 组件库, 任意框架可以使用,([DOCS & REPL](https://tencent.github.io/omi/packages/omim/docs/build/cn.html) && [加入我们](https://github.com/Tencent/omi/tree/master/packages/omim#contribution)!)| | [omis ](https://github.com/Tencent/omi/tree/master/packages/omis) 和 [例子](https://codepen.io/collection/XjLaRo/) 和 [文档](https://tencent.github.io/omi/site/omis/cn.html)| Functional Component + Store + Scoped Style + Web Components in tiny size| | [omi-kbone ](https://github.com/Tencent/omi/tree/master/packages/omi-kbone)| 直接使用 Omis 开发小程序或 Web,基于 [kbone](https://github.com/wechat-miniprogram/kbone)| | [omio](https://github.com/Tencent/omi/tree/master/packages/omio)| 兼容老浏览器的 Omi 版本(支持到 IE8+) | | [omi-ssr](https://github.com/Tencent/omi/tree/master/packages/omi-ssr)| 服务端同构渲染解决方案(目前只能用 omio) | | [omiu](https://tencent.github.io/omi/packages/omiu/examples/build/zh-cn.html)| 简单 Omi UI| | [omi-router ](https://github.com/Tencent/omi/tree/master/packages/omi-router) |Omi 官方路由,超级小的尺寸,只有 1KB 的 js| | [omi-devtools](https://github.com/f/omi-devtools)| 谷歌浏览器开发工具扩展| | [omi-cli](https://github.com/Tencent/omi/tree/master/packages/omi-cli)| 项目脚手架工具,各种模板任你选 [→ 基础模板](https://github.com/Tencent/omi/tree/master/packages/omi-cli/template) and [→ 其他模板](https://github.com/omijs) | | [omil](https://github.com/Wscats/omil)| 基于 .omi 单文件组件的 webpack 模块加载器 | | [omi-snippets](https://github.com/Wscats/omi-snippets) | VSCode omi 文件扩展, [立即安装!](https://marketplace.visualstudio.com/items?itemName=Wscats.omi-snippets) | #### Snake MVP | **Project** | **Description** | | ------------------------------- | ----------------------------------- | | [omi-snake ](https://github.com/Tencent/omi/tree/master/packages/omi-snake)| omi 写的 MVP 架构的贪吃蛇游戏 | | [omi-kbone-snake ](https://github.com/Tencent/omi/tree/master/packages/omi-kbone-snake)| omi-kbone 写的 MVP 架构的贪吃蛇游戏 | | [react-snake ](https://github.com/Tencent/omi/tree/master/packages/react-snake)| react 写的 MVP 架构的贪吃蛇游戏 | #### 小程序生态 | **项目** | **描述** | | ------------------------------- | ----------------------------------- | | [react-kbone ](https://github.com/Tencent/omi/tree/master/packages/react-kbone)| 直接使用 React 开发小程序或 Web,基于 [kbone](https://github.com/wechat-miniprogram/kbone) | | [preact-kbone ](https://github.com/Tencent/omi/tree/master/packages/preact-kbone)| 直接使用 Preact 开发小程序或 Web,基于 [kbone](https://github.com/wechat-miniprogram/kbone) | | [omix](https://github.com/Tencent/omi/tree/master/packages/omix)| 极小却精巧的小程序框架| | [omi-cloud](https://github.com/Tencent/omi/tree/master/packages/omi-cloud)| 小程序•云开发| | [omip](https://github.com/Tencent/omi/tree/master/packages/omip)| 直接使用 Omi 开发小程序或 H5 SPA| | [mps](https://github.com/Tencent/omi/tree/master/packages/mps)| 原生小程序增强框架(JSX + Less 输出 WXML + WXSS),也支持 QQ 轻应用 | | [cax](https://github.com/Tencent/omi/tree/master/packages/cax)| 小程序 Canvas 和 SVG 渲染引擎 | | [omi-mp](https://github.com/Tencent/omi/tree/master/packages/omi-mp)| 通过微信小程序开发和生成 Web 单页应用(H5 SPA) | | [westore](https://github.com/Tencent/westore/)| 小程序状态管理 | | [comi](https://github.com/Tencent/omi/tree/master/packages/comi)| 小程序代码高亮和 markdown 渲染组件 | | [wx-touch-event](https://github.com/qbright/wx-touch-event)| 基于 AlloyFinger/omi-finger 改造的小程序手势解决方案 | #### 其他 | **项目** | **描述** | | ------------------------------- | ----------------------------------- | | [omi-piano](https://github.com/Wscats/piano) |Omi 钢琴, [开始演奏吧!](https://wscats.github.io/piano/build/)| | [md2site](https://tencent.github.io/omi/assets/md2site/)| 用 markdown 生成静态网站文档.| | [omi-chart](https://github.com/Tencent/omi/tree/master/packages/omi-chart)| 一个 chart-x 标签搞定报表| | [omi-30-seconds](https://github.com/Tencent/omi/tree/master/packages/omi-30-seconds)| 30 秒理解一段有用的 Omi 代码片段.| | [omi-swiper](https://github.com/loo41/Omi-Swiper)| Omi + Swiper | | [omi-vscode](https://github.com/ZainChen/omi-vscode)| VSCode extension for omi, [Install now!](https://marketplace.visualstudio.com/items?itemName=ZainChen.omi) | | [omi-sprite](https://github.com/Tencent/omi/tree/master/packages/omi-sprite)| Web Components, JSX 和 Canvas 的完美融合| | [omi-canvas](https://github.com/Tencent/omi/tree/master/packages/omi-canvas)| Web Components, JSX 和 Canvas 的完美融合| | [omi-ex](https://github.com/Tencent/omi/tree/master/packages/omi-ex)| Omi.js 扩展(TypeScript) | | [omi-transform](https://github.com/Tencent/omi/tree/master/packages/omi-transform)|Omi 和 [css3transform](https://tencent.github.io/omi/packages/omi-transform/css3transform/) 完美结合. 让 css3 transform 在你的 Omi 项目中变得超级简单.| | [omi-finger](https://github.com/Tencent/omi/tree/master/packages/omi-finger)|Omi 官方手势库| | [omi-touch](https://github.com/Tencent/omi/tree/master/packages/omi-touch)|丝般顺滑的触摸运动| | [omi-snap](https://github.com/Tencent/omi/blob/master/tutorial/omi-snap.cn.md)|预渲染骨架屏| |[omi-i18n](https://github.com/i18next/omi-i18n)| Omi 国际化解决方案 | | [omi-page](https://github.com/Tencent/omi/tree/master/packages/omi-page) | 基于 [page.js](https://github.com/visionmedia/page.js) 的 Omi 路由| | [omie](https://github.com/Wscats/omi-electron) | Omi.js 和 Electron.js 打造跨平台桌面应用 | ### 特性 - 框架无关,任何框架可以使用 Omi 自定义元素 - 提供桌面、移动和小程序整体解决方案 - 小巧的尺寸和[高性能](https://tencent.github.io/omi/packages/omi/examples/perfs/) - 对 custom elements 友好, 通过字符串 `'0'`或者`'false'`传递 `false`,[通过`:`和`Omi.$`传递任意复杂类型](https://github.com/Tencent/omi/releases/tag/v6.8.0) - 拥有官方跨框架 UI 组件库 - [omim](https://tencent.github.io/omi/packages/omim/docs/build/cn.html) - 使用 [omio](https://github.com/Tencent/omi/tree/master/packages/omio) 可以兼容到 IE8 - [很容易通过 extend api 实现双向绑定](https://codepen.io/omijs/pen/aeLYjx) - 支持 `TypeScript` - 响应式数据绑定 - 增强了 CSS, [支持 rpx 单位](https://github.com/Tencent/omi/releases/tag/v4.0.26),基于 **750** 屏幕宽度 - [原生支持 tap 事件](https://github.com/Tencent/omi/releases/tag/v4.0.24) - [基于 Shadow Dom 设计](https://developers.google.cn/web/fundamentals/web-components/shadowdom?hl=zh-cn) - 利用 [Chrome 开发工具扩展 ](https://github.com/f/omi-devtools)轻松调试,[从 Chrome 应用商店安装](https://chrome.google.com/webstore/detail/omijs-devtools/pjgglfliglbhpcpalbpeloghnbceocmd/related) - 符合浏览器的发展趋势以及 API 设计理念 - [**Web Components**](https://developers.google.com/web/fundamentals/web-components/) + [**JSX**](https://reactjs.org/docs/introducing-jsx.html) + [**HTM**](https://github.com/developit/htm) 融合为一个框架 Omi - Web Components 也可以数据驱动视图, `UI = fn(data)` - JSX 是开发体验最棒(智能提示)、[语法噪音最少](https://github.com/facebook/jsx#why-not-template-literals)、图灵完备的 UI 表达式,模板引擎不完备,模板字符串完备但是语法噪音太大 - 看看 [Facebook React 和 Web Components 对比优势](https://www.cnblogs.com/rubylouvre/p/4072979.html),Omi 融合了各自的优点,而且给开发者自由的选择喜爱的方式 - `Shadow DOM` 与 `Virtual DOM` 融合,Omi 既使用了`虚拟 DOM`,也是使用真实 `Shadow DOM`,让视图更新更准确更迅速 - 局部 CSS 最佳解决方案(`Shadow DOM`),社区为局部 CSS 折腾了不少框架和库(使用 js 或 json 写样式,如:`Radium`,`jsxstyle`,`react-style`;与 webpack 绑定使用生成独特的 className `文件名—类名—hash值`,如:`CSS Modules`,`Vue`),还有运行时注入`scoped atrr` 的方式,都是 hack 技术;`Shadow DOM Style` 是最完美的方案 - 独创的 `Path Updating`的 `store` 系统,基于 Proxy 全自动化的精准更新,功耗低,自由度高,性能卓越,方便集成 `requestIdleCallback`,自动化按需更新局部视图 对比同样开发 TodoApp, Omi 和 React 渲染完的 DOM 结构,Omi 使用 Shadow DOM 隔离样式和语义化结构: | **Omi** | **React** | |-|-| |  |  | ### TypeScript 智能提示 ```jsx import { h, WeElement, tag, classNames } from 'omi'; import * as styles from './_index.less'; interface ButtonProps { href?: string, disabled?: boolean, type?: 'default' | 'primary' | 'danger', htmltype?: 'submit' | 'button' | 'reset', onClick?: (e: any) => void } const TAG = 'o-button' declare global { namespace JSX { interface IntrinsicElements { [TAG]: Omi.Props & ButtonProps } } } @tag(TAG) export default class oButton extends WeElement ## 必须收藏的资源
* [Web Components 规范](https://github.com/w3c/webcomponents)
* [Comi 原理揭秘](https://github.com/Tencent/omi/blob/master/tutorial/comi-principle.md)
* [Omip 编译 H5 原理揭秘](https://github.com/Tencent/omi/blob/master/tutorial/omip-h5.md)
* [如何通过小程序实现跨平台开发](https://developers.weixin.qq.com/community/develop/article/doc/00002cda45c930d87a380a74351813)
* [你必须收藏 ES6 Spread Operator 技巧](https://github.com/Tencent/omi/blob/master/tutorial/spread-operator.cn.md)
* [Omi snap 骨架屏与快照](https://github.com/Tencent/omi/blob/master/tutorial/omi-snap.cn.md)
* [Omio 兼容 IE8 踩坑之路](https://github.com/Tencent/omi/blob/master/tutorial/omio.cn.md)
* [Omi 生态发布](https://github.com/Tencent/omi/blob/master/tutorial/ecosystem.cn.md)
* [深入浅出 Shadow Dom](https://github.com/Tencent/omi/blob/master/tutorial/shadow-dom-in-depth.cn.md)
* [HTM - JSX 的替代品?还是另一种选择?](https://github.com/Tencent/omi/blob/master/tutorial/omi-html.cn.md)
* [MVVM 王者归来](https://github.com/Tencent/omi/blob/master/tutorial/omi-mvvm.cn.md)
* [60FPS Animation In Omi](https://github.com/Tencent/omi/blob/master/tutorial/omi-transform.cn.md)
* [Render Web Components To Native](https://github.com/Tencent/omi/blob/master/tutorial/render-web-components-to-native.cn.md)
* [Web Components MDN](https://developer.mozilla.org/zh-CN/docs/Web/Web_Components)
* [Web Components Google](https://developers.google.com/web/fundamentals/web-components/)
* [Web Components Org](https://www.webcomponents.org/introduction)
* [Proxy MDN](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy)
* [CSS Variables](https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_variables)
* [CSS Shadow Parts](https://drafts.csswg.org/css-shadow-parts-1/)
* [Part Theme Explainer](https://meowni.ca/posts/part-theme-explainer/)
* [Platform HTML5](https://platform.html5.org/)
* [使用 requestIdleCallback](https://div.io/topic/1370)
* [A requestIdleCallback polyfill](https://gist.github.com/paullewis/55efe5d6f05434a96c36)
* [Web Components 的力量](https://github.com/Tencent/omi/blob/master/tutorial/the-power-of-web-components.cn.md)
* [ShadowRoot](https://developer.mozilla.org/zh-CN/docs/Web/API/ShadowRoot)
* [Developer Tools support for Web Components in Firefox 63](https://blog.nightly.mozilla.org/2018/09/06/developer-tools-support-for-web-components-in-firefox-63/)
---
# 目录
- [Omi 生态](#omi-生态)
- [必须收藏的资源](#必须收藏的资源)
- [一个 HTML 完全上手](#一个-html-完全上手)
- [再花 30 秒完全上手](#再花-30-秒完全上手)
- [快速入门](#快速入门)
- [安装](#安装)
- [项目模板](#项目模板)
- [Hello Element](#hello-element)
- [TodoApp](#todoapp)
- [Store](#store)
- [生命周期](#生命周期)
- [调试工具](#调试工具)
- [浏览器兼容](#浏览器兼容)
- [相关链接](#相关链接)
- [贡献者们](#贡献者们)
- [维护者](#维护者)
- [感谢](#感谢)
- [License](#license)
## 一个 HTML 完全上手
下面这个页面不需要任何构建工具就可以执行
- [→ Online Demo!](https://codepen.io/dntzhang/pen/qzwbVj)
```html
## 必须收藏的资源
* [Web Components 规范](https://github.com/w3c/webcomponents)
* [Comi 原理揭秘](https://github.com/Tencent/omi/blob/master/tutorial/comi-principle.md)
* [Omip 编译 H5 原理揭秘](https://github.com/Tencent/omi/blob/master/tutorial/omip-h5.md)
* [如何通过小程序实现跨平台开发](https://developers.weixin.qq.com/community/develop/article/doc/00002cda45c930d87a380a74351813)
* [你必须收藏 ES6 Spread Operator 技巧](https://github.com/Tencent/omi/blob/master/tutorial/spread-operator.cn.md)
* [Omi snap 骨架屏与快照](https://github.com/Tencent/omi/blob/master/tutorial/omi-snap.cn.md)
* [Omio 兼容 IE8 踩坑之路](https://github.com/Tencent/omi/blob/master/tutorial/omio.cn.md)
* [Omi 生态发布](https://github.com/Tencent/omi/blob/master/tutorial/ecosystem.cn.md)
* [深入浅出 Shadow Dom](https://github.com/Tencent/omi/blob/master/tutorial/shadow-dom-in-depth.cn.md)
* [HTM - JSX 的替代品?还是另一种选择?](https://github.com/Tencent/omi/blob/master/tutorial/omi-html.cn.md)
* [MVVM 王者归来](https://github.com/Tencent/omi/blob/master/tutorial/omi-mvvm.cn.md)
* [60FPS Animation In Omi](https://github.com/Tencent/omi/blob/master/tutorial/omi-transform.cn.md)
* [Render Web Components To Native](https://github.com/Tencent/omi/blob/master/tutorial/render-web-components-to-native.cn.md)
* [Web Components MDN](https://developer.mozilla.org/zh-CN/docs/Web/Web_Components)
* [Web Components Google](https://developers.google.com/web/fundamentals/web-components/)
* [Web Components Org](https://www.webcomponents.org/introduction)
* [Proxy MDN](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy)
* [CSS Variables](https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_variables)
* [CSS Shadow Parts](https://drafts.csswg.org/css-shadow-parts-1/)
* [Part Theme Explainer](https://meowni.ca/posts/part-theme-explainer/)
* [Platform HTML5](https://platform.html5.org/)
* [使用 requestIdleCallback](https://div.io/topic/1370)
* [A requestIdleCallback polyfill](https://gist.github.com/paullewis/55efe5d6f05434a96c36)
* [Web Components 的力量](https://github.com/Tencent/omi/blob/master/tutorial/the-power-of-web-components.cn.md)
* [ShadowRoot](https://developer.mozilla.org/zh-CN/docs/Web/API/ShadowRoot)
* [Developer Tools support for Web Components in Firefox 63](https://blog.nightly.mozilla.org/2018/09/06/developer-tools-support-for-web-components-in-firefox-63/)
---
# 目录
- [Omi 生态](#omi-生态)
- [必须收藏的资源](#必须收藏的资源)
- [一个 HTML 完全上手](#一个-html-完全上手)
- [再花 30 秒完全上手](#再花-30-秒完全上手)
- [快速入门](#快速入门)
- [安装](#安装)
- [项目模板](#项目模板)
- [Hello Element](#hello-element)
- [TodoApp](#todoapp)
- [Store](#store)
- [生命周期](#生命周期)
- [调试工具](#调试工具)
- [浏览器兼容](#浏览器兼容)
- [相关链接](#相关链接)
- [贡献者们](#贡献者们)
- [维护者](#维护者)
- [感谢](#感谢)
- [License](#license)
## 一个 HTML 完全上手
下面这个页面不需要任何构建工具就可以执行
- [→ Online Demo!](https://codepen.io/dntzhang/pen/qzwbVj)
```html