# 帮助中心建设指南
## 页面目录——仓库目录示意图
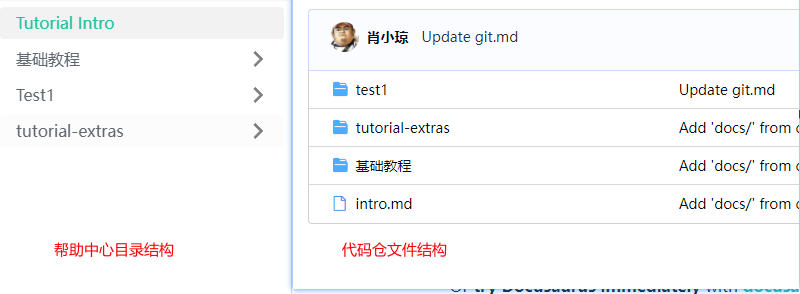
1.如下图左边为帮助中心侧边栏一级目录展示效果,右边为代码仓库文件夹目录:

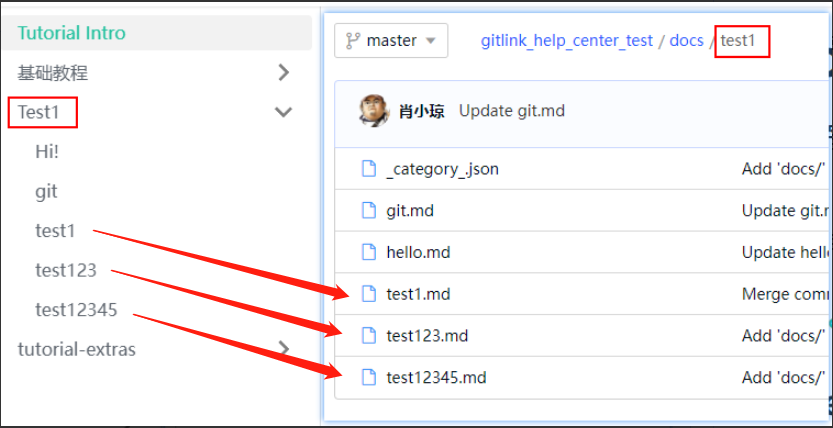
2.如下图左边为帮助中心侧边栏点击一级目录“Test1”后展开效果,右边为点击代码仓库文件夹“test1”后md文件目录:

## 创建markdown文档
* 创建第一篇文档
在**docs/test1**目录下创建hello.md
```bash
# Hello
This is my **first document**!
```
在一级标题中:#与标题内容间需要入空格(# Hello)
* 配置侧边栏
```bash
---
sidebar_label: 'Hi!'
sidebar_position: 3
---
# Hello
This is my **first document**!
```
* 链接
支持使用 url 路径或相对文件路径的常规 Markdown 链接
```bash
git操作 [git](/git).
```
```
git操作 [git](./git.md).
```
* 图片
支持常规markdown图片,在**static/img/gitlink_logo.png**中添加一个图像.png并在Markdown中显示它:
```bash

```
## 前端build成中文 (i18n中可编辑对应中文内容)
```
npm run build -- --locale zh-CN
```
## 启动
```
npm run dev
```