|
|
||
|---|---|---|
| .devcontainer | ||
| .github | ||
| .vscode | ||
| build | ||
| extensions | ||
| imgs/readme-img | ||
| remote | ||
| resources | ||
| scripts | ||
| src | ||
| test | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.json | ||
| .git-blame-ignore | ||
| .gitattributes | ||
| .gitignore | ||
| .lsifrc.json | ||
| .mailmap | ||
| .mention-bot | ||
| .yarnrc | ||
| LICENSE.txt | ||
| README.md | ||
| ThirdPartyNotices.txt | ||
| cglicenses.json | ||
| cgmanifest.json | ||
| gulpfile.js | ||
| package.json | ||
| product.json | ||
| tsfmt.json | ||
| yarn.lock | ||
README.md
Kylin-Code
致力于为 openKylin 社区提供程序编辑、编译、调试、发布、性能分析等全套开发流程的编程环境,以满足 openKylin 平台上的软件开发需求。
链接地址
- IDE基础平台安装包下载地址:https://gitee.com/openkylin/kylin-code/releases
- 插件手动下载地址:https://gitee.com/openkylin/extensions-repo KylinIDETeam目录
- 用户帮助文档地址:https://gitee.com/openkylin/extensions-repo user-guide目录
支持架构
- 支持X86架构
- 支持openKylin系统(桌面应用模式、远程开发模式)
- 通过远程开发模式,安装openKylin系统的机器可以作为本地开发机,远程开发X86、ARM、LoongArch架构、银河麒麟操作系统V10机器上的代码
组成
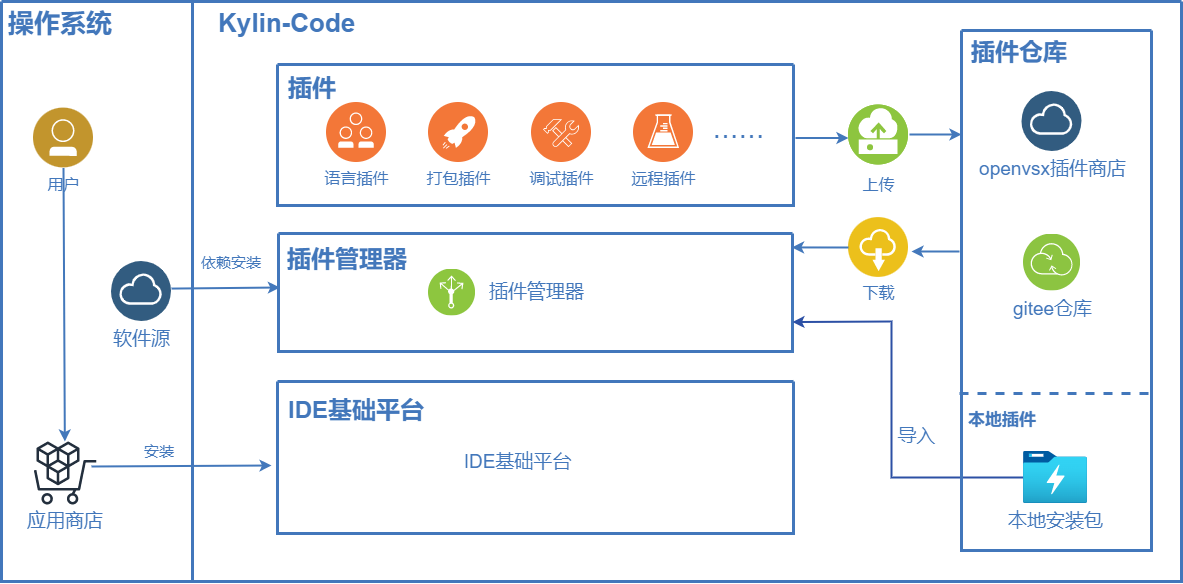
- Kylin-Code整体上由4部分组成,如下图所示,包括IDE基础平台、插件管理器、插件、插件仓库。本仓库仅是Kylin-Code的其中一个组成部分:IDE基础平台
- 仅安装IDE基础平台只能完成很有限的编辑功能,需要安装插件并在操作系统上安装插件依赖才能实现更多的开发功能
- IDE基础平台提供基本图形界面、插件架构,用户通过插件管理器检索、安装、管理插件,通过插件依赖管理器安装插件依赖
- 本仓库(IDE基础平台)fork 自微软Visual Studio Code(VSCode)开源项目 Code OSS ,默认接入 OpenVSX 插件市场
桌面应用模式与远程开发模式
- 桌面应用模式:与常见IDE一样,IDE基础平台以桌面应用软件形式安装运行
- 本仓库的kylin-code即为这种模式
- 远程开发模式:类似微软remote-ssh功能,IDE基础平台以远端服务形成安装运行,用户在本地通过SSH连接开发远程机器上的代码,体验和本地开发大体一致
- 远程开发模式需要插件(插件名称:Kylin remote development,插件ID:remote-dev,插件发布者xhafei)和服务端配合实现,插件会自动或引导用户安装服务端
- 服务端下载地址:https://gitee.com/mcy-kylin/kylin-ide-server/releases
- 通过远程开发模式,安装openKylin系统的机器可以作为本地开发机,远程开发X86、ARM、LoongArch架构、银河麒麟操作系统V10机器上的代码
使用方法
桌面应用模式
- 安装IDE基础平台
- 安装方式一:openKylin系统1.0版本已预装Kylin-Code
- 安装方式二:在openKylin系统的软件商店中找到Kylin-Code进行安装
- 安装方式三:下载安装包,然后后执行:sudo dpkg -i .deb
- 下载安装插件依赖管理器
- 插件名称:extension dependency,发布者:KylinIdeTeam
- 安装方式一:通过在线插件检索,从OpenVSX插件市场中安装,见下图:点击插件视图中的插件筛选器图标,选择Kylin-IDE(Kylin-Code)插件分类->插件管理器
- 安装方式二:或手动在openKylin的extensions-repo仓库中找到并下载安装插件
- 下载安装插件
- 安装方式一:通过在线检索,从OpenVSX插件市场中安装,方法见上文
- 安装方式二:或手动在openKylin的extensions-repo中找到并下载安装插件
- Kylin-IDE(Kylin-Code)插件分类菜单检索到的插件是KylinIdeTeam开发、适配的插件
- 根据开发需求选择检索分类
- 使用插件依赖管理器检查、安装插件依赖
- 点击菜单中的帮助->打开插件依赖管理器进入插件依赖管理器页面
- 详细见用户帮助文档相关章节
- 开始开发工作
- 如果是新手,可以安装Kylin Project Manager插件(项目创建管理插件),创建简单项目,在此基础上进行开发。详细见用户帮助文档相关章节
- 也可以打开一个项目文件夹,开始编辑工作(已安装对应编程语言的支持插件和依赖);配置task.json、launch.json,运行和调试
- 以C语言为例,详细见用户帮助文档相关章节
远程开发模式
- 在安装了openKylin系统的机器上,按照桌面应用模式安装IDE基础平台、插件依赖管理器
- 下载安装远程开发插件(插件名称:Kylin remote development,插件ID:remote-dev,插件发布者xhafei)
- 安装方式一:通过在线插件检索,从OpenVSX插件市场中安装
- 安装方式二:或手动在openKylin的extensions-repo仓库中找到并下载安装插件
- 输入、配置远程机器的用户名、IP等信息,自动或根据提示安装服务端,输入远程SSH密码
- 详细见用户帮助文档相关章节
- 在远程端下载安装插件依赖管理器
- 在远程端下载安装插件
- 在远程端使用插件依赖管理器检查、安装插件依赖
- 开始远程开发工作
OpenVSX插件市场使用注意
- OpenVSX插件市场是一个开源插件市场,所有开发者都可以申请上传插件,插件数量较多。但并不是其中的所有插件都能正常使用,需要用户甄别
- 我们提供了一种检索方式,能够在OpenVSX插件市场中检索到我们开发适配的插件,满足基本开发需求,请优先使用我们开发适配的插件
特色功能
- 远程开发
- 微软的remote-ssh插件为微软协议未开源
- 支持X86、ARM、LoongArch架构,而remote-ssh插件不支持LoongArch架构。LoongArch架构上的远程开发可以使用本功能
- 如果有其他架构的支持需要,可以在Issues中提出
- 详细见用户帮助文档相关章节
- 历史调试
- 历史调试插件可在调试过程中记录中断时的堆栈信息,并可在调试过程中或结束后回放调试时的堆栈信息,用户可在调试过程中记录关心的调试信息以便在需要的时候复现调试信息
- 详细见用户帮助文档相关章节
常见问题
-
为什么基于Code-OSS
VSCode有多个版本,从微软网站下载的二进制版本称之为vscode;从github网站下载源码后用户自行编译生成的二进制版本称之为code-oss。Code-OSS是VSCode的开源版本,遵循MIT协议。根据stackoverflow网站统计,VSCode持续多年在集成开发环境IDE领域排名第一,成为最受欢迎的IDE。VSCode采用插件架构,插件丰富,社区活跃度高。在比较了多个IDE开源软件后,我们决定基于Code-OSS进行二次开发、定制插件,为openKylin用户开发软件提供支持。
-
已有VSCode、VSCodium,为什么不直接拿来用
这是很多人感到疑惑的问题。如果VSCode、VSCodium能满足所有需求,可以直接使用VSCode或VSCodium;但由于以下原因,我们还是决定基于Code-OSS来做定制开发。
- 第一,VSCode协议限制较大。从微软网站下载的VSCode二进制发行版软件并非完全开源,它所使用的部分插件也不是开源软件,例如常用的C/C++支持插件、remote-ssh插件等。
- 第二,我们希望支持更多的国产平台,VSCode和VSCodium仅支持X86和ARM平台,LoongArch、申威等国产平台需自行支持,重新编译构建Code-OSS则不可避免。
- 第三,面向国产操作系统,我们有增加、改造、定制功能的需要,仅依靠VSCodium无法满足需要,需要对源码进行改造。例如为常用操作增加工具栏;从OpenVSX开源插件市场中检索到我们针对国产系统适配、改造的插件等。
-
为什么不使用最新版本
目前版本基于Code-OSS1.68.0版本进行改造,之所以不使用最新版本,主要基于以下原因。
- 第一,Code-OSS代码迭代较快,通常2周发布一个版本,紧跟Code-OSS版本不太现实。
- 第二,我们希望在多个国产平台上保持版本基本一致,Code-OSS依赖的Electron移植适配工作量较大,特别是LoongArch等国产平台,需要基于现有Electron版本或投入大量精力移植适配某个版本。
- 第三,为用户在openKylin等国产操作系统上开发软件提供一个稳定好用的IDE是我们所要追求的目标。
-
如何加入Framework SIG组,一起思考、推进国产IDE的发展
- 在相关仓库反馈issues,仓库列表
- 参与开发:您可以直接在我们的仓库列表中 fork 自己的感兴趣的项目,提交pr。
- 成为 Maintainer:您可以直接向目前的任何一个Maintainer提出申请,在获得超过半数的 Maintainer 的支持之后,我们正式吸纳您成为 Framework SIG 的 Maintainer。
构建步骤
-
下载源码:
git clone https://gitee.com/openkylin/kylin-code.git -
安装指定版本nodejs:
版本要求:>=16.14.x and <17
-
安装yarn
yarn有版本要求,如果未安装或提示版本不符。可以安装1.17.0
卸载yarn:
npm uninstall yarn --global安装:
npm install --global yarn@1.17.0 -
C/C++ compiler tool chain
sudo apt-get update sudo apt-get install build-essential g++ libx11-dev libxkbfile-dev libsecret-1-dev -
npm/yarn 设置
设置淘宝镜像(解决下载electron慢的问题)
yarn config set registry http://registry.npm.taobao.org/ npm config set registry https://registry.npm.taobao.org在项目根目录新建文件.npmrc, 在其中添加 (注意,在.npmrc中必须小写,在环境变量中是大写)
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ registry=https://registry.npm.taobao.org electron_mirror=https://npm.taobao.org/mirrors/electron/ -
安装依赖
cd kylin-code yarn -
构建
yarn watch -
运行
./scripts/code.sh -
配置商店地址
在源码根目录下的 product.json 中添加如下json片段,配置 open vsx 开源插件商店:
"extensionsGallery": { "serviceUrl": "https://open-vsx.org/vscode/gallery", "itemUrl": "https://open-vsx.org/vscode/item" }