|
|
||
|---|---|---|
| dist | ||
| docs | ||
| example | ||
| src | ||
| .eslintrc.json | ||
| .gitignore | ||
| .jest.json | ||
| .npmignore | ||
| .nvmrc | ||
| .travis.yml | ||
| README.md | ||
| package.json | ||
| webpack.config.js | ||
README.md
Redux Bluetooth is a project which consists in two components: webapp middleware, is a redux middleware to dispatch actions via web bluetooth. peripheral store, is a redux store which process actions received over bluetooth and notify changes on every store change.

Install
$ npm install redux-bluetooth
Usage
Webapp
import { createSyncStore } from 'redux-bluetooth/build/webapp';
// ACTIONS, list of actions types to dispatch over bluetooth
const store = createSyncStore(ACTIONS);
import { connect } from 'react-redux';
import { actions } from 'redux-bluetooth/build/webapp';
import Component from './component';
const mapState = state => state;
const mapAction = {
onConnect: actions.connectStore,
};
export { Component };
export default connect(mapState, mapAction)(Component);
Warning: actions.connectStore must be trigger by an user action. more info
Peripheral
import { connectSyncStore } from 'redux-bluetooth/build/peripheral';
// NAME, name of the peripehral
// STORE, redux store
connectSyncStore(NAME, STORE);
Example
Set up
First, clone this repo and install example dependencies
$ git clone git@github.com:jvallelunga/redux-bluetooth.git
$ cd redux-bluetooth
$ npm run example:install
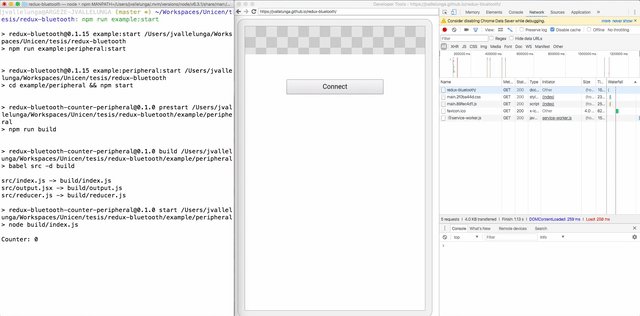
Start Peripheral
Make sure you have your bluetooth enabled
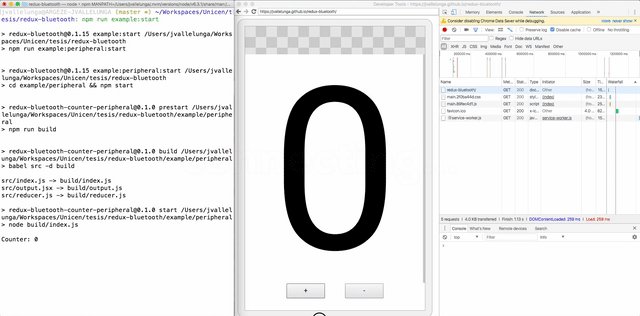
$ npm run example:start
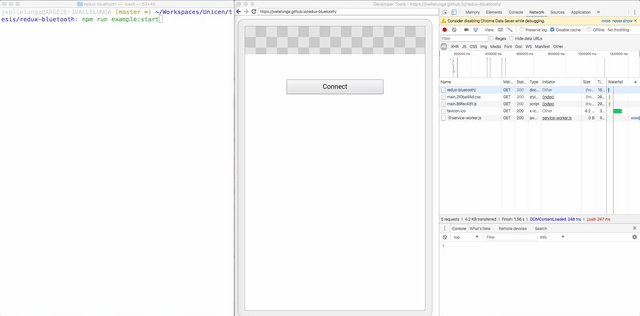
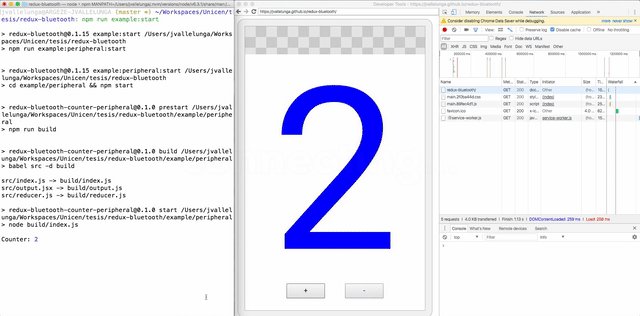
Open Webapp
Before starting the webapp, go to chrome://flags/#enable-experimental-web-platform-features, enable the highlighted flag, and restart Chrome on your mobile.
Then, Make sure you have your bluetooth enabled.
Finally, open this url https://jvallelunga.github.io/redux-bluetooth/ on your mobile.