2017-05-10 09:56:17 +08:00
# 精通Omi框架
2017-05-10 10:16:58 +08:00
《精通[Omi框架](https://github.com/AlloyTeam/omi)》书籍的免费电子版,有这一篇足够从入门到精通。
2017-05-09 12:07:34 +08:00
2017-05-09 16:18:35 +08:00
* [简介 ](#简介 )
* [安装Omi ](#安装omi )
* [Hello Omi ](#hello-omi )
* [组件 ](#组件 )
* [组件通讯 ](#组件通讯 )
* [通讯概览 ](#通讯概览 )
2017-05-10 09:52:12 +08:00
* [子与父通讯 ](#子与父通讯 )
* [data-*通讯 ](#data-通讯 )
2017-05-10 09:55:08 +08:00
* [:data-*通讯 ](#data-通讯-1 )
* [::data-*通讯 ](#data-通讯-2 )
2017-05-10 09:52:12 +08:00
* [data通讯 ](#data通讯 )
* [group-data通讯 ](#group-data通讯 )
* [标记name ](#标记name )
* [标记omi-id ](#标记omi-id )
2017-06-29 21:28:54 +08:00
* [selfDataFirst ](#selfdatafirst )
2017-05-10 09:15:04 +08:00
* [生命周期 ](#生命周期 )
* [事件处理 ](#事件处理 )
* [内置事件 ](#内置事件 )
* [组件事件 ](#组件事件 )
2017-05-10 09:52:12 +08:00
* [条件判断 ](#条件判断 )
* [循环遍历 ](#循环遍历 )
2017-06-03 18:13:34 +08:00
* [插槽slot ](#插槽slot )
2017-05-10 09:52:12 +08:00
* [Store体系 ](#store体系 )
* [表单 ](#表单 )
* [继承 ](#继承 )
* [模板切换 ](#模板切换 )
* [获取DOM节点 ](#获取dom节点 )
* [插件体系 ](#插件体系 )
* [Omi.extendPlugin ](#omiextendplugin )
* [关联instance ](#关联instance )
* [传递数据 ](#传递数据 )
* [更多插件 ](#更多插件 )
2017-05-10 12:09:21 +08:00
* [指令详解 ](#指令详解 )
2017-05-10 12:50:38 +08:00
* [{{expression}} ](#expression )
* [o-if ](#o-if )
* [o-repeat ](#o-repeat )
* [o-filter ](#o-filter )
* [o-html ](#o-html )
* [o-replace ](#o-replace )
2017-07-02 10:59:02 +08:00
* [其他指令 ](#其他指令 )
2017-07-01 11:17:21 +08:00
* [调试技巧 ](#调试技巧 )
2017-05-10 09:52:12 +08:00
* [Omi相关 ](#omi相关 )
2017-05-09 12:50:55 +08:00
## 简介
2017-05-12 15:06:15 +08:00
Omi( ˈ ɪ , , :
其代码已托管至Github地址: [https://github.com/AlloyTeam/omi ](https://github.com/AlloyTeam/omi )
2017-05-09 12:50:55 +08:00
2017-05-26 11:28:14 +08:00
[Omi框架 ](https://github.com/AlloyTeam/omi )目前最新版本为1.7.0, ,
2017-05-09 12:07:34 +08:00
2017-06-20 15:55:20 +08:00
* 良好的兼容性 - 兼容IE8及IE8以上版本(要兼容IE8请使用omi.art.js),完美兼容各种手机平版移动Web程序
2017-05-15 16:10:54 +08:00
* 超小的尺寸 - 7 kb (gzip)
2017-05-10 09:35:30 +08:00
* 面向未来的Web架构体系 - 未来DOM很快,
* 不使用虚拟DOM的问题是跨平台渲染更麻烦,
2017-05-09 12:07:34 +08:00
* ES6+ 和 ES5都可以 - Omi提供了ES6+和ES5的两种开发方案。你可以自有选择你喜爱的方式
* 局部CSS - HTML+ Scoped CSS + JS组成可复用的组件。不用担心组件的CSS会污染组件外的,Omi会帮你处理好一切
* 模板或指令系统可替换 - 默认使用soda指令系统,
* 完全面向对象 - 函数式和面向对象各有优劣,
* 更自由的更新 - 每个组件都有update和updateSelf方法,


* 完善丰富的插件和灵活的插件体系
2017-05-15 16:12:26 +08:00
* [omi-router ](https://github.com/AlloyTeam/omi/tree/master/plugins/omi-router ) : Omi专属的官方Router插件.
* [omi-finger ](https://github.com/AlloyTeam/omi/tree/master/plugins/omi-finger ) Omi的[AlloyFinger](https://github.com/AlloyTeam/AlloyFinger)插件,支持各种触摸事件和手势
* [omi-transform ](https://github.com/AlloyTeam/omi/tree/master/plugins/omi-transform ) Omi的[transformjs](https://alloyteam.github.io/AlloyTouch/transformjs/)插件,
* [omi-touch ](https://github.com/AlloyTeam/omi/tree/master/plugins/omi-touch ) Omi的[AlloyTouch](https://github.com/AlloyTeam/AlloyTouch)插件, ( )
* [omi-jquery-date-picker ](https://github.com/AlloyTeam/omi/tree/master/plugins/omi-jquery-date-picker ) Omi的时间选择插件,
2017-05-09 12:07:34 +08:00
## 安装Omi
2017-05-09 12:09:55 +08:00
``` bash
2017-05-09 12:07:34 +08:00
npm install omi
```
你也可以通过cdn获取omi,
2017-05-09 12:09:55 +08:00
``` html
2017-05-12 15:07:52 +08:00
< script src = "https://unpkg.com/omi@1.6.3/dist/omi.min.js" > < / script >
2017-05-09 12:07:34 +08:00
```
2017-05-23 10:23:00 +08:00
你也可以 [Omi Cli ](https://github.com/AlloyTeam/omi-cli ) 来初始化你的项目脚手架,它会帮你处理好一切构建相关的东西。
2017-05-23 10:24:23 +08:00
```js
npm install omi-cli -g //安装CLI
omi init [project name] //初始化项目
cd your_project_name //转到目录
npm start //开发
npm run dist //生成发布文件
```
2017-05-09 12:07:34 +08:00
## Hello Omi
2017-05-09 12:09:55 +08:00
```js
2017-05-09 12:07:34 +08:00
import Omi from 'omi';
class Hello extends Omi.Component {
style () {
return `
h1{
cursor:pointer;
}`
}
handleClick(evt){
alert(evt.target.innerHTML)
}
render() {
return `
< div >
< h1 onclick = "handleClick" > Hello ,{{name}}!< / h1 >
< / div > `
}
}
Omi.tag('hello', Hello)
class App extends Omi.Component {
render() {
return `
< div >
< hello data-name = "Omi" > < / hello >
< / div > `
}
}
Omi.render(new App(),"#container")
```
* 组件继承自`Omi.Component`,
* `render` 返回的是组件HTML片段,
* `style` 返回的是组件的CSS, ,
* 通过`Omi.tag('hello', Hello)`把组件变成可声明在其他组件中的标签,即:`< hello ></ hello > `
* 通过`data-name="Omi"`把传递给子组件hello,
* 通过`onclick="handleClick"`给HTML元素绑定事件, ,
2017-05-09 17:45:48 +08:00
特别强调, , ,
2017-05-09 12:07:34 +08:00
你也可以使用ES5的方式进行开发:
```js
var Hello = Omi.create("hello", {
style: function () {
return "h1{ cursor:pointer }"
},
handleClick: function (evt) {
alert(evt.target.innerHTML)
},
render: function () {
return ' < div > \
< h1 onclick = "handleClick" > \
Hello ,{{name}}!\
< / h1 > \
< / div > '
}
});
var App = Omi.create("App", {
render: function () {
return '< div > \
< hello data-name = "Omi" > < / hello > \
< / div > '
}
});
Omi.render(new App(),'#container')
```
## 组件
[Omi框架 ](https://github.com/AlloyTeam/omi )完全基于组件体系设计, , , ,

上面的Hello Omi的例子已经说明了组件大概,
先定义一个List组件用来展示列表:
```js
class List extends Omi.Component {
render () {
return `< ul >
< li o-repeat = "item in items" > {{item.text}}< / li >
< / ul > `;
}
}
```
* 使用`o-repeat="item in items"`来遍历传入的items, ,
```js
< li o-repeat = "item in items" > {{$index}} - {{item}}< / li >
2017-05-09 12:09:55 +08:00
```
2017-05-09 12:07:34 +08:00
怎么使用这个List? , :
```js
import List from './list.js';
Omi.tag('list', List);
class Todo extends Omi.Component {
constructor(data) {
super(data)
}
add (evt) {
evt.preventDefault();
this.data.items.push({text: this.data.text})
this.data.text = ''
this.update()
}
style () {
return `
h3 { color:red; }
button{ color:green;}
`;
}
handleChange(target){
this.data.text = target.value;
}
render () {
return `< div >
< h3 > TODO< / h3 >
< list ::data-items = "data.items" > < / list >
< form onsubmit = "add(event)" >
< input type = "text" onchange = "handleChange(this)" value = "{{text}}" / >
< button > Add #${this.data.items.length}< / button >
< / form >
< / div > `;
}
}
Omi.render(new Todo({ items: [] ,text : '' }),"body");
```
注意看上面的这行代码`< list ::data-items = "data.items" > < / list > `。这样就把父组件的data.items传递给了子组件的data.items。这里解释下没有冒号,
* `data-*` 代表直接传递字符串
* `:data-*` 代表传递javascript表达式, ,
* `::data-*` 代表传递父组件的属性,比如上面的`::data-items="data.items"`就代表传递`this.data.items`给子组件
多个中划线会形成驼峰在子组件中访问。比如 `data-page-index` 在子组件中使用 `this.data.pageIndex` 访问。
这里需要特别强调的是, ,
关于Omi组件通讯其实有4种方案,
< a href = "http://alloyteam.github.io/omi/website/redirect.html?type=todo_nest" target = "_blank" > 点击这里→在线试试< / a >
2017-05-09 12:09:55 +08:00
2017-06-08 11:08:53 +08:00
特别需要注意的是每个组件必须要要闭合成一个节点,比如:
错误写法:
```
render() {
return `
< div > a< / div >
< div > b< / div >
`
}
```
正确写法:
```
render() {
return `
< div >
< div > a< / div >
< div > b< / div >
< div > `
}
```
2017-05-09 13:16:24 +08:00
## 组件通讯
2017-05-09 16:18:35 +08:00
### 通讯概览
2017-05-09 13:16:24 +08:00

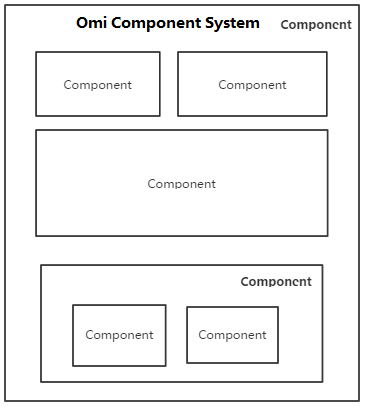
这一节主要是解释上面这张图。
[Omi框架 ](https://github.com/AlloyTeam/omi )组建间的通讯非常便利灵活,足够满足业务场景需要。因为有许多可选方案进行通讯:
2017-05-09 16:36:32 +08:00
* `on-*` 代表传递父组件向子组件注入的回调函数,比`on-page-change="pageChangeHandler"`
2017-05-09 13:16:24 +08:00
* `data-*` 代表直接传递字符串
* `:data-*` 代表传递javascript表达式, ,
* `::data-*` 代表传递父组件的属性,比如上面的`::data-items="data.items"`就代表传递`this.data.items`给子组件
* `data` 代表传递父组件的属性,比如`data="user"`代表传递`this.user`给子组件
* `:data` 代表传递javascript表达式,
* `group-data` 代表传递父组件的数组一一映射到子组件
2017-05-09 16:36:32 +08:00
2017-05-10 09:52:12 +08:00
### 子与父通讯
通过on-*传递回调函数给子组件,子组件就可以执行注入的父组件中的方法,如;
2017-05-09 16:36:32 +08:00
2017-05-09 17:49:31 +08:00
```js
...
handlePageChange () {
}
render () {
return `< div >
< h1 > Pagination Example< / h1 >
< content name = "content" > < / content >
< pagination
name="pagination"
:data-total="100"
:data-page-size="10"
:data-num-edge="1"
:data-num-display="4"
on-page-change="handlePageChange" >< / pagination >
< / div > `;
}
```
* 可以看到上面使用了`pagination`组件。里面声明了`on-page-change`来指向this.handlePageChange
* 在pagination组件内部可以通过`this.data.onPageChange` 来执行`this.handlePageChange`方法
2017-05-09 16:36:32 +08:00
2017-05-09 13:16:24 +08:00
### data-*通讯
```js {36}
class Hello extends Omi.Component {
constructor(data) {
super(data);
}
render() {
return `
< div >
< h1 onclick = "handleClick(this, event)" > Hello ,{{name}}!< / h1 >
< / div >
`;
}
}
Omi.tag('hello', Hello);
class App extends Omi.Component {
render() {
return `
< div >
< hello data-name = "Omi" > < / hello >
< / div >
`;
}
}
Omi.render(new App(),"#container");
```
一般data-*用来传递值类型, , , ,
2017-05-10 09:52:12 +08:00
### :data-*通讯
* `:data-*` 代表传递javascript表达式, ,
### ::data-*通讯
* `::data-*` 代表传递父组件的属性,比如上面的`::data-items="data.items"`就代表传递`this.data.items`给子组件
2017-05-09 13:16:24 +08:00
### data通讯
如上面代码所示,通过 data-name="Omi"可以把name传递给子组件。下面的代码也可以达到同样的效果。
```js {4,10}
...
class App extends Omi.Component {
constructor(data) {
super(data);
this.helloData = { name : 'Omi' };
}
render() {
return `
< div >
< hello data = "helloData" > < / hello >
< / div >
`;
}
}
Omi.render(new App(),"#container");
```
使用data声明, ( ) ,
如果instance下面的某个属性下面的某个属性下面的某个数组的第一个元素的某个属性要作为data传递Hello怎么办?
没关系, ,
```js
...
class App extends Omi.Component {
constructor(data) {
super(data);
this.complexData ={
a:{
b:{
c:[
{
e:[{
name:'ComplexData Support1'
},{
name:'ComplexData Support2'
}]
},
{
name: 'ComplexData Support3'
}
]
}
}
};
}
render() {
return `
< div >
< hello data = "complexData.a.b.c[1]" > < / hello >
< / div >
`;
}
}
...
```
< a href = "http://alloyteam.github.io/omi/website/redirect.html?type=data_complex" target = "_blank" > 点击这里→data映射复杂数据< / a >
### group-data通讯
group-data专门是为了给一组组件批量传递data而设计。
```js
import Hello from './hello.js';
Omi.makeHTML('Hello', Hello);
class App extends Omi.Component {
constructor(data) {
super(data);
this.testData = [{name: 'Omi'}, {name: 'dntzhang'}, {name: 'AlloyTeam'}];
}
render() {
return `
< div >
< hello group-data = "testData" > < / hello >
< hello group-data = "testData" > < / hello >
< hello group-data = "testData" > < / hello >
< / div >
`;
}
}
Omi.render(new App(),"#container");
```
只需要在声明的子组件上标记group-data, ( ) , ,
运行结果如下:

< a href = "http://alloyteam.github.io/omi/website/redirect.html?type=group_data" target = "_blank" > 点击这里→group-data< / a >
同样group-data支持复杂数据类型的映射, ,
```js
import Hello from './hello.js';
Omi.tag('hello', Hello);
class App extends Omi.Component {
constructor(data) {
super(data);
this.complexData ={
a:{
b:{
c:[
{
e:[{
name:'ComplexData Support1'
},{
name:'ComplexData Support2'
}]
},
{
name: 'ComplexData Support3'
}
]
}
}
};
}
render() {
return `
< div >
< hello group-data = "complexData.a.b.c[0].e" > < / hello >
< hello group-data = "complexData.a.b.c[0].e" > < / hello >
< / div >
`;
}
}
Omi.render(new App(),"#container");
```
< a href = "http://alloyteam.github.io/omi/website/redirect.html?type=group_data_complex" target = "_blank" > 点击这里→group-data映射复杂数据< / a >
2017-05-10 09:52:12 +08:00
### 标记name
2017-05-09 13:16:24 +08:00
```js {7}
...
class App extends Omi.Component {
constructor(data) {
super(data);
}
installed(){
this.hello.data.name = "Omi";
this.update()
}
render() {
return `
< div >
< hello name = "hello" > < / hello >
< / div >
`;
}
}
Omi.render(new App(),"#container");
```
2017-05-10 09:52:12 +08:00
### 标记omi-id
2017-05-09 13:16:24 +08:00
```js {7,14}
...
class App extends Omi.Component {
constructor(data) {
super(data);
}
installed(){
Omi.get("hello").data.name = "Omi";
this.update()
}
render() {
return `
< div >
< hello omi-id = "hello" > < / hello >
< / div >
`;
}
}
Omi.render(new App(),"#container");
```
2017-05-10 09:15:04 +08:00
通过在组件上声明`omi-id`,标记`omi-id`是全局注册,在程序任何地方可以通过`Omi.get`拿到该对象的实例。
2017-06-29 21:28:54 +08:00
### selfDataFirst
使用Omi的时候, , ,
这里会有个权重问题。Omi的组件 selfDataFirst 默认是 false,
2017-06-29 21:32:03 +08:00
2017-06-29 21:28:54 +08:00
```js
< child-element selfDataFirst > < child-element >
```
2017-06-29 21:32:03 +08:00
2017-06-29 21:28:54 +08:00
也可以使用缺省模式:
2017-06-29 21:32:03 +08:00
2017-06-29 21:28:54 +08:00
```js
< child-element sdf > < child-element >
```
也可以在构造函数内修改如:
2017-06-29 21:32:03 +08:00
```js
2017-06-29 21:28:54 +08:00
class ChildElement extends Omi.Component {
constructor(data) {
super(data)
this.selfDataFirst = true
}
...
```
2017-06-30 07:47:58 +08:00
当然 selfDataFirst 的原理只是 Object.assign 的顺序不一样, `this.data` 都是可以修改成功的。最后贴上 Omi 相关的源码方便大家理解:
```js
_mergeData(childStr) {
if(this.selfDataFirst){
this.data = Object.assign({},this._getDataset(childStr),this.data)
}else{
this.data = Object.assign({},this.data, this._getDataset(childStr))
}
}
```
2017-06-30 08:08:13 +08:00
`_mergeData` 方法是Omi内部执行的一个私有方法, `render` 之前由执行。
2017-05-10 09:15:04 +08:00
## 生命周期
|name |avatars |company |
|---|---|---|
| constructor | 构造函数 | new的时候 |
| install | 初始化安装,
| installed | 安装完成,
| uninstall | 卸载组件。执行remove方法会触发该事件 | 销毁时 |
| beforeUpdate | 更新前 | 存在期 |
| afterUpdate | 更新后 | 存在期 |
| beforeRender | render函数执行之前 | 存在期和实例化 |
## 示意图

### 举个例子
```js
class Timer extends Omi.Component {
constructor(data) {
super(data);
}
install () {
this.data = {secondsElapsed: 0};
}
tick() {
this.data.secondsElapsed++;
this.update();
}
installed(){
this.interval = setInterval(() => this.tick(), 1000);
}
uninstall() {
clearInterval(this.interval);
}
style () {
return `
.num { color:red; }
`;
}
render () {
return `<div>Seconds Elapsed:<span class="num"> {{secondsElapsed}}</span></div>` ;
}
}
```
< a href = "http://alloyteam.github.io/omi/website/redirect.html?type=lifecycle" target = "_blank" > 点击这里→在线试试< / a >
## 事件处理
Omi的事件分内置事件和自定义事件。在内置事件处理方面巧妙地利用了浏览器自身的管线机制,
### 内置事件
什么算内置事件?只要下面正则能匹配到就算内置事件。
```js
on(abort|blur|cancel|canplay|canplaythrough|change|click|close|contextmenu|cuechange|dblclick|drag|dragend|dragenter|dragleave|dragover|dragstart|drop|durationchange|emptied|ended|error|focus|input|invalid|keydown|keypress|keyup|load|loadeddata|loadedmetadata|loadstart|mousedown|mouseenter|mouseleave|mousemove|mouseout|mouseover|mouseup|mousewheel|pause|play|playing|progress|ratechange|reset|resize|scroll|seeked|seeking|select|show|stalled|submit|suspend|timeupdate|toggle|volumechange|waiting|autocomplete|autocompleteerror|beforecopy|beforecut|beforepaste|copy|cut|paste|search|selectstart|wheel|webkitfullscreenchange|webkitfullscreenerror|touchstart|touchmove|touchend|touchcancel|pointerdown|pointerup|pointercancel|pointermove|pointerover|pointerout|pointerenter|pointerleave)
```
内置事件怎么绑定?如下所示:
```js
class EventTest extends Omi.Component {
constructor(data) {
super(data);
}
handleClick(dom, evt){
alert(dom.innerHTML);
}
render () {
return `<div onclick="handleClick(this, event)">Hello, Omi!</div>` ;
}
}
```
### 组件事件
开发者自己定义的组件的事件, , , :
```js
import Omi from '../../src/index.js';
import Pagination from './pagination.js';
import Content from './content.js';
Omi.tag('pagination', Pagination);
Omi.tag('content', Content);
class Main extends Omi.Component {
constructor(data) {
super(data);
}
installed(){
this.content.goto(this.pagination.data.currentPage+1);
}
handlePageChange(index){
this.content.goto(index+1);
}
render () {
return `< div >
< h1 > Pagination Example< / h1 >
< content name = "content" > < / content >
< pagination
name="pagination"
data-total="100"
data-page-size="10"
data-num-edge="1"
data-num-display="4"
on-page-change="handlePageChange" >< / pagination >
< / div > `;
}
}
Omi.render( new Main(),'body');
```
如上面的`on-page-change`就是自定义事件,
```js
import Omi from 'omi';
class Pagination extends Omi.Component {
...
...
linkTo: "#",
prevText: "Prev",
nextText: "Next",
ellipseText: "...",
prevShow: true,
nextShow: true,
onPageChange: function () { return false; }
}, this.data);
this.pageNum = Math.ceil(this.data.total / this.data.pageSize);
}
goto (index,evt) {
evt.preventDefault();
this.data.currentPage=index;
this.data.onPageChange(index);
}
...
...
}
```
### 相关地址
* [演示地址 ](http://alloyteam.github.io/omi/example/pagination/ )
* [源码地址 ](https://github.com/AlloyTeam/omi/tree/master/example/pagination )
## 条件判断
我们经常需要根据不同的状态呈现不同的界面,
### 方式一
```js
class ConditionTest extends Omi.Component {
constructor(data) {
super(data);
}
render () {
return `
< div o-if = "isVip" > you are VIP.< / div >
< div o-if = "!isVip" > you are not VIP.< / div >
`;
}
}
```
当然也可以利用`{{expression}}`:
```js
class ConditionTest extends Omi.Component {
constructor(data) {
super(data);
}
render () {
return `
< div > you are {{isVip?'':'not'}} VIP.< / div >
`;
}
}
```
类似于 JavaScript 表达式, , , ,
### 方式二
```js
class ConditionTest extends Omi.Component {
constructor(data) {
super(data);
}
render () {
if(this.data.isVip){
return '< div > you are VIP.< / div > ';
}else{
return '< div > you are not VIP.< / div > ';
}
}
}
```
render就是提供了很好的可编程性, , ,
```js
class ConditionTest extends Omi.Component {
constructor(data) {
super(data);
}
style (){
if(this.data.isVip){
return 'div{ color : red; }';
}else{
return 'div{ color : green; }';
}
}
render () {
if(this.data.isVip){
return '< div > you are VIP.< / div > ';
}else{
return '< div > you are not VIP.< / div > ';
}
}
}
```
这里需要特别注意, , ,
```html
< your-component scopedSelfCSS > < / your-component >
```
也支持下面的简写形式:
```html
< your-component ssc > < / your-component >
```
如果是javascript创建的时候:
```js
new YourComponent({ }, { scopedSelfCSS : true })
```
### 方式三
```js
class ConditionTest extends Omi.Component {
constructor(data) {
super(data);
}
render() {
return `
${this.data.isVip
?"< div > you are VIP.< / div > "
:"< div > you are not VIP.< / div > "
}
`;
}
}
```
当然可以使用${ }里面写javascript代码进行输出。
### 方式四
如果你使用的是omi.mustache.js,
```js
class ConditionTest extends Omi.Component {
constructor(data) {
super(data);
}
render () {
return `{{#isVip}}
< div > you are VIP.< / div >
{{/isVip}}
{{^isVip}}
< div > you are not VIP.< / div >
{{/isVip}}`;
}
}
```
完全使用mustachejs的条件判断的语法。当然Omi不强制你使用mustachejs。你可以是omi.lite.js,
2017-05-09 13:16:24 +08:00
2017-05-10 09:21:01 +08:00
## 循环遍历
### 方式一
```js
class List extends Omi.Component {
constructor(data) {
super(data);
}
render(){
return `< div >
< div o-repeat = "item in items" o-if = "item.show" >
{{$index}}- {{item.text}}
< / div >
< / div > `
}
}
Omi.render(new List({
items: [
{ text: 'Omi', show: true },
{ text: 'dntzhang', show: true },
{ text: 'AlloyTeam'}
]
}),"body",true);
```
可以看到遍历的时候可以加上o-if进行条件判断用来过滤掉show不等于true的项。
< a href = "http://alloyteam.github.io/omi/website/redirect.html?type=list" target = "_blank" > 点击这里→在线试试< / a >
### 方式二
既然ES6+了,当然可以使用${ }以及Array的map方法:
```js
class List extends Omi.Component {
constructor(data) {
super(data);
}
render() {
return `< div >
< ul >
${this.data.items.map(item =>
`<li id="${item.id}">${item.text}</li>`
).join('')}
< / ul >
< / div > `;
}
}
Omi.render(new List({
items: [
{id: 1, text: 'Omi'},
{id: 2, text: 'dntzhang'},
{id: 3, text: 'AlloyTeam'}
]
}),"body");
```
< a href = "http://alloyteam.github.io/omi/website/redirect.html?type=list2" target = "_blank" > 点击这里→在线试试< / a >
如果想在循环里加些判断呢?
```js
render() {
return `< div >
< ul >
${this.data.items.map(item =>
`<li style="display:${item.id%2===0?'none':'block'};" id="${item.id}">${item.text}</li>`
).join('')}
< / ul >
< / div > `;
}
```
所以模板字符串还是非常方便, ,
### 方式三
```js
class List extends Omi.Component {
constructor(data) {
super(data);
}
render () {
return `< div >
< ul >
{{#items}}
< li id = "{{id}}" > {{text}}< / li >
{{/items}}
< / ul >
< / div > `;
}
}
Omi.render(new List({
items: [
{id: 1, text: 'Omi'},
{id: 2, text: 'dntzhang'},
{id: 3, text: 'AlloyTeam'}
]
}),"body");
```
mustache.js更详细的循环遍历使用可看[https://github.com/janl/mustache.js#non-empty-lists](https://github.com/janl/mustache.js#non-empty-lists)。 比如还支持:
* 如果items的每一项是字符串,
* 循环的时候调用定义好的函数
2017-06-03 18:13:34 +08:00
## 插槽slot
在hello组件中开槽:
```js
render(){
return `
< div onclick = "clickHandler" >
< div > Hello, {{name}}< / div >
< slot > < / slot >
< slot > < / slot >
< / div > `
}
```
在其他组件中插入:
```js
< hello data-name = "Omi" >
< h1 > slot 1< / h1 >
< h1 > slot 2< / h1 >
< / hello >
```
当然,你也可以标记权重要插入到指定的凹槽:
```js
< hello data-name = "Omi" >
< h1 slot-index = "1" > slot 1< / h1 >
< h1 slot-index = "0" > slot 2< / h1 >
< / hello >
```
slot-index越小权重越高。会order by一下,
2017-06-24 06:00:56 +08:00
这里需要特别强调一下: Slots are placeholders inside your component that users can fill with their own markup.所以 slot 的本质其实就是传递 HTML 字符串(当然也可以包括 Omi 自定义组件字符串),当 slot 里的 HTML 标签绑定事件,该事件要定义在子组件中。
```js
< hello data-name = "Omi" >
< h1 slot-index = "1" onclick = "clickHandler" > slot 1< / h1 >
< h1 slot-index = "0" > slot 2< / h1 >
< / hello >
```
如上面的 clickHandler 需要定义在 hello 组件当中。
2017-05-10 09:35:30 +08:00
## Store体系
2017-05-10 09:21:01 +08:00
2017-05-10 09:35:30 +08:00
先说说Store系统是干什么的! ? ?
2017-05-10 09:21:01 +08:00
2017-05-10 09:35:30 +08:00
当我们组件之间, , , :
* 通过在组件上声明 data-* 或者 :data-* 传递给子节点
* 通过在组件上声明 data 或者 :data 传递给子节点 (支持复杂数据类型的映射)
* 声明 group-data 把数组里的data传给一堆组件传递( )
注:上面带有冒号的是[传递javascript表达式](https://github.com/AlloyTeam/omi/blob/master/tutorial/js-expression.md)
通过声明onXxx="xxxx"可以让子组件内执行父组件的方法。具体的如下图所示:

如果还不明白的话,那... 我就直接上代码了:
```js
class Main extends Omi.Component {
handlePageChange(index){
this.content.goto(index+1)
this.update()
}
render () {
return `< div >
< h1 > Pagination Example< / h1 >
< content name = "content" > < / content >
< pagination
name="pagination"
:data-total="100"
:data-page-size="10"
:data-num-edge="1"
:data-num-display="4"
on-page-change="handlePageChange">< / pagination >
< / div > `;
}
}
```
上面的例子中,
* 父组件的render方法里,
* 通过`on-page-change="handlePageChange"`实现子组件与父组件通讯
详细代码可以点击: [分页例子地址 ](https://github.com/AlloyTeam/omi/tree/master/example/pagination )
当然你也可以使用event emitter / pubsub库在组件之间通讯, , , ,
虽然组件通讯非常方便,但是在真实的业务场景中,不仅仅是父子、爷孙、爷爷和堂兄、嫂子和堂弟...
onXxx="xxxx"就显得无能为力,力不从心了,各种数据传递、组件实例互操作、 emitter/pubsub或者循环依赖, :
Omi.Store是用来管理共享数据以及共享数据的逻辑 。
Omi Store使用足够简便,
### 定义 Omi.Store
Omi.Store是基类, ,
```js
import Omi from 'omi'
class TodoStore extends Omi.Store {
constructor(data , isReady) {
super(isReady)
this.data = Object.assign({
items:[]
},data)
}
add(value){
this.data.items.push(value)
this.update()
}
clear(){
this.data.items.length = 0
this.update()
}
}
export default TodoStore
```
TodoStore定义了数据的基本格式和数据模型的逻辑。
比如 this.data 就是数据的基本格式:
```js
{
items:[]
}
```
add和clear就是共享数据相关的逻辑。
值得注意的是, , ?
### 创建 Omi.Store
通过 new 关键字来使用TodoStore对象的实例。
```js
let store = new TodoStore({ /* 初始化数据 */ , 数据是否准备好 */ })
```
上面可以传入一些初始化配置信息,
当然, , :
* 拉取数据, ,
* 先let store = new TodoStore(),再Omi.render,组件内部监听store.ready, ,
### 根组件注入 store
为了让组件树能够使用到 store,
```js
Omi.render(new Todo(),'body',{
store: store
});
```
当然ES2015已经允许你这样写了:
```js
Omi.render(new Todo(),'body',{
store
});
```
两份代码同样的效果。
通过Omi.render注入之后,
### 利用 beforeRender
为什么要说beforeRender这个函数? ,
beforeRender是生命周期的一部分。且看下面这张图:

不管是实例化或者存在期间, , :
```js
import Omi from '../../src/index.js';
import List from './list.js';
Omi.tag('list', List);
class Todo extends Omi.Component {
constructor(data) {
super(data)
}
install(){
this.$store.addView(this)
}
beforeRender(){
this.data.length = this.$store.data.items.length
}
add (evt) {
evt.preventDefault()
let value = this.data.text
this.data.text = ''
this.$store.add(value)
}
style () {
return `
h3 { color:red; }
button{ color:green;}
`;
}
clear(){
this.data.text = ''
this.$store.clear()
}
handleChange(evt){
this.data.text = evt.target.value
}
render () {
return `< div >
< h3 > TODO< / h3 >
< button onclick = "clear" > Clear< / button >
< list name = "list" data = "$store.data" > < / list >
< form onsubmit = "add" >
< input type = "text" onchange = "handleChange" value = "{{text}}" / >
< button > Add #{{length}}< / button >
< / form >
< / div > `;
}
}
export default Todo;
```
为什么要去写beforeRender方法? , , ,
注意看上面的:
```js
install(){
this.$store.addView(this)
}
```
通过 addView 可以让 store 和 view( ) , , !
再看上面的子组件声明:
```js
< list name = "list" data = "$store.data" > < / list >
```
这样相当于把this.$store.data传递给了List组件。所以在List内部,
```js
class List extends Omi.Component {
render () {
return ` <ul> <li o-repeat="item in items">{{item}}</li></ul>`
}
}
```
这里需要特别强调, , ,
### 异步Store数据
通常, , :
```js
let todoStore = new TodoStore()
setTimeout(()=>{
todoStore.data.items = ["omi","store"];
todoStore.beReady();
},2000)
```
上面的beReady就是代码已经准备就绪, :
```js
class Todo extends Omi.Component {
constructor(data) {
super(data)
}
install(){
this.$store.addView(this)
}
installed(){
this.$store.ready(()=>this.$store.update())
}
add (evt) {
evt.preventDefault()
if(!this.$store.isReady){
return
}
let value = this.data.text
this.data.text = ''
this.$store.add(value)
}
```
可以看到上面的add方法可以通过this.$store.isReady获取组件store是否准备就绪。
你可以通过Omi.createStore快捷创建store。如:
```js
export default Omi.createStore({
data: {
items: ["omi", "store"]
},
methods: {
add: function (value) {
this.data.items.push(value)
this.update()
},
clear: function () {
this.data.items.length = 0
this.update()
}
}
})
```
也支持省略Omi.createStore的形式创建store。如:
```js
export default {
data: {
items: ["omi", "store"]
},
methods: {
install:function(){ },
add: function (value) {
this.data.items.push(value)
this.update()
},
clear: function () {
this.data.items.length = 0
this.update()
}
}
}
```
你也可以定义install方法初始化一些属性,
### Omi Store update
Omi Store的update方法会更新所有关联的视图。
Omi Store体系以前通过addView进行视图收集,
与此同时,
* addView 收集该组件视图,
* addSelfView 收集该组件本身的视图,
当然, , , ,
### 源码地址
* 更为详细的代码可以[点击这里](https://github.com/AlloyTeam/omi/tree/master/example/todo-store)
## 表单
Omi让一些表单操控起来更加方便, !
### select标签
以前,我们需要像如下的方式选中一个选项:
```html
< select >
< option value = "grapefruit" > Grapefruit< / option >
< option value = "lime" > Lime< / option >
< option selected value = "coconut" > Coconut< / option >
< option value = "mango" > Mango< / option >
< / select >
```
第三个option由于加上了selected, , , :
```html
< select value = "coconut" >
< option value = "grapefruit" > Grapefruit< / option >
< option value = "lime" > Lime< / option >
< option value = "coconut" > Coconut< / option >
< option value = "mango" > Mango< / option >
< / select >
```
这样就能达到同样的效果。比如你想选择第一项:
```html
< select value = "grapefruit" >
< option value = "grapefruit" > Grapefruit< / option >
< option value = "lime" > Lime< / option >
< option value = "coconut" > Coconut< / option >
< option value = "mango" > Mango< / option >
< / select >
```
是不是非常方便?
### 举个例子
```js
class FormTest extends Omi.Component {
constructor(data) {
super(data);
}
handleChange(target){
console.log(target.value)
this.data.value = target.value;
}
handleSubmit(evt) {
alert('Your favorite flavor is: ' + this.data.value);
evt.preventDefault();
}
render () {
return `
< form onsubmit = "handleSubmit(event)" >
< label >
Pick your favorite La Croix flavor:
< select value = "{{value}}" onchange = "handleChange(this)" >
< option value = "grapefruit" > Grapefruit< / option >
< option value = "lime" > Lime< / option >
< option value = "coconut" > Coconut< / option >
< option value = "mango" > Mango< / option >
< / select >
< / label >
< input type = "submit" value = "Submit" / >
< / form > `;
}
}
Omi.render(new FormTest({ value: 'mango' }),'#container');
```
< a href = "http://alloyteam.github.io/omi/website/redirect.html?type=form" target = "_blank" > 点击这里→在线试试< / a >
## 继承
通过继承机制,可以利用已有的数据类型来定义新的数据类型。所定义的新的数据类型不仅拥有新定义的成员,而且还同时拥有旧的成员。我们称已存在的用来派生新类的类为基类,又称为父类。由已存在的类派生出的新类称为派生类,又称为子类。
### 举个例子
```js
class Hello extends Omi.Component {
constructor(data) {
super(data);
}
style () {
return `
div{
cursor:pointer;
}
`;
}
handleClick(target, evt){
alert(target.innerHTML);
}
render() {
return ' < div onclick = "handleClick(this,event)" > Hello {{name}}!< / div > '
}
}
class SubHello extends Hello {
constructor(data) {
super(data);
}
}
Omi.render(new SubHello({ name : 'Omi' }),'#container');
```
< a href = "http://alloyteam.github.io/omi/website/redirect.html?type=inherit" target = "_blank" > 点击这里→在线试试< / a >
### ES5下的继承
```js
var Hello = Omi.create("hello",{
render:function(){
return ' < div > Hello {{name}}!< / div > '
}
})
var SubHello = Omi.create("sub-hello",Hello,{ });
Omi.render(new SubHello({ name : 'Omi' }),'#container');
```
< a href = "http://alloyteam.github.io/omi/website/redirect.html?type=inherit_es5" target = "_blank" > 点击这里→在线试试< / a >
## 模板切换
2017-05-26 11:40:23 +08:00
[Omi框架 ](https://github.com/AlloyTeam/omi )到目前为止有四种版本。
2017-05-10 09:35:30 +08:00
* omi.js 使用 [sodajs ](https://github.com/AlloyTeam/sodajs ) 为内置指令系统
2017-05-26 11:40:23 +08:00
* omi.art.js 使用 [art-template ](https://github.com/aui/art-template ) 为内置模版引擎
2017-05-10 09:35:30 +08:00
* omi.lite.js 不包含任何模板引擎
* omi.mustache.js 使用 [mustache.js ](https://github.com/janl/mustache.js )为内置模版引擎
[sodajs ](https://github.com/AlloyTeam/sodajs )是我们团队高级工程师(dorsywang)的作品, ,
以良好的兼容性、卓越的性能、简便的语法、超小的尺寸以及强大的功能而深受同事们的喜爱。下面先来看看sodajs怎么使用。
Omi不强制开发者使用soda指令或者mustache.js模版引擎,
2017-05-26 11:40:23 +08:00
那么怎么使用别的模板引擎?下面拿[ejs](https://github.com/tj/ejs)作为例子。
2017-05-10 09:35:30 +08:00
### 使用artTemplate
```js
2017-05-26 11:40:23 +08:00
Omi.template = ejs.render
2017-05-10 09:35:30 +08:00
```
重写Omi.template方法, , ,
2017-05-26 11:40:23 +08:00
重写完毕后就能在render使用ejs的语法, :
2017-05-10 09:35:30 +08:00
```js
class List extends Omi.Component {
constructor(data) {
super(data);
}
style () {
return `
h1 { color:red; }
li{ color:green;}
`;
}
render () {
2017-05-26 11:40:23 +08:00
return `< % if (names.length) { %>
< ul >
< % names.forEach(function(name){ %>
< li foo = '<%= name + "' " % > '>< %= name %>< / li >
< % }) %>
< / ul >
< % } %> `;
2017-05-10 09:35:30 +08:00
}
}
```
## 获取DOM节点
虽然绝大部分情况下, , ,
### ref和refs
```js
class Hello extends Omi.Component {
constructor(data) {
super(data);
}
style () {
return `
h1{
cursor:pointer;
}
`;
}
handleClick(){
alert(this.refs.abc.innerHTML);
}
render() {
return `
< div >
< h1 ref = "abc" onclick = "handleClick()" > Hello ,{{name}}!< / h1 >
< / div >
`;
}
}
Omi.render(new Hello({ name : "Omi" }),"#container");
```
可以看到通过在HTML中标记ref为abc,
< a href = "http://alloyteam.github.io/omi/website/redirect.html?type=ref" target = "_blank" > 点击这里→在线试试< / a >
## 插件体系
[Omi ](https://github.com/AlloyTeam/omi )是Web组件化框架, ?
可以这么理解: Omi插件体系可以赋予dom元素一些能力,
### omi-drag
且看这个例子:
< a href = "http://alloyteam.github.io/omi/website/redirect.html?type=plugin" target = "_blank" > 点击这里→在线试试< / a >
```js
import OmiDrag from './omi-drag.js';
OmiDrag.init();
class App extends Omi.Component {
constructor(data) {
super(data);
}
render() {
return `
< div >
< div omi-drag class = "test" > Drag Me< / div >
< / div >
`;
}
style(){
return `
.test{
width:100px;
height:100px;
color:white;
line-height:90px;
text-align:center;
background-color:#00BFF3;
}
`
}
}
Omi.render(new App(),"#container");
```
如上面的代码所示, ,
是不是非常方便? ?
## Omi.extendPlugin
核心方法: Omi.extendPlugin( pluginName, handler )
下面的代码就是展示了如何通过 Omi.extendPlugin 赋予dom拖拽的能力:
```js
;(function () {
var OmiDrag = {};
var Omi = typeof require === 'function'
? require('omi')
: window.Omi;
OmiDrag.init = function(){
Omi.extendPlugin('omi-drag',function(dom, instance){
dom.style.cursor='move';
var isMouseDown = false,
preX = null,
preY = null,
currentX = null,
currentY = null,
translateX = 0,
translateY = 0;
dom.addEventListener('mousedown',function(evt){
isMouseDown = true;
preX = evt.pageX;
preY = evt.pageY;
evt.stopPropagation();
},false);
window.addEventListener('mousemove',function(evt){
if(isMouseDown){
currentX = evt.pageX;
currentY = evt.pageY;
if(preX != null){
translateX += currentX - preX;
translateY += currentY - preY;
dom.style.transform = 'translateX('+translateX+'px) translateY('+translateY+'px)';
}
preX = currentX;
preY = currentY;
evt.preventDefault();
}
},false);
window.addEventListener('mouseup',function(){
isMouseDown = false;
preX = preY = currentX = currentY = null;
},false);
});
}
OmiDrag.destroy = function(){
delete Omi.plugins['omi-drag'];
};
if (typeof exports == "object") {
module.exports = OmiDrag;
} else if (typeof define == "function" & & define.amd) {
define([], function(){ return OmiDrag });
} else {
window.OmiDrag = OmiDrag;
}
})();
```
方法: Omi.extendPlugin( pluginName, handler )
其中pluginName为插件的名称
其中handler为处理器。handler可以拿到标记了pluginName的dom以及dom所在的组件的实例,
通过 Omi.extendPlugin, ,
但是上面的例子没有和instance产生关联,
## 关联instance
我们想在组件里面能够监听到move并且执行回调。如下:
```js
...
...
moveHandler(){
console.log('moving');
}
render() {
return `
< div >
< div omi-drag class = "test" > Drag Me< / div >
< / div >
`;
}
...
```
主要被拖动过程中,
```js
...
window.addEventListener('mousemove',function(evt){
if(isMouseDown){
currentX = evt.pageX;
currentY = evt.pageY;
if(preX != null){
translateX += currentX - preX;
translateY += currentY - preY;
dom.style.transform = 'translateX('+translateX+'px) translateY('+translateY+'px)';
}
preX = currentX;
preY = currentY;
evt.preventDefault();
instance.moveHandler(evt);
}
},false);
```
我们在里面增加了instance.moveHandler(evt);方法,
这样的话:就是组件的实例(instance)产生关联。但是还是有问题?
```js
...
render() {
return `
< div >
< div omi-drag class = "test" > Drag Me< / div >
< div omi-drag class = "test" > Drag Me< / div >
< / div >
`;
}
...
```
通常我们系统每个omi-drag都能对应一个回调函数, :
```js
...
...
moveHandlerA(){
console.log('moving');
}
moveHandlerB(){
console.log('moving');
}
render() {
return `
< div >
< div omi-drag class = "test" > Drag Me A< / div >
< div omi-drag class = "test" > Drag Me B< / div >
< / div >
`;
}
...
```
怎么办? ? !
## 传递数据
先来看最后实现的效果:
```js
...
...
moveHandlerA(){
console.log('moving');
}
moveHandlerB(){
console.log('moving');
}
render() {
return `
< div >
< div omi-drag class = "test" dragMove = "moveHandlerA" > Drag Me A< / div >
< div omi-drag class = "test" dragMove = "moveHandlerB" > Drag Me B< / div >
< / div >
`;
}
...
```
omi-drag修改的地方:
```js
...
var handlerName = dom.getAttribute('dragMove');
window.addEventListener('mousemove',function(evt){
if(isMouseDown){
currentX = evt.pageX;
currentY = evt.pageY;
if(preX != null){
translateX += currentX - preX;
translateY += currentY - preY;
dom.style.transform = 'translateX('+translateX+'px) translateY('+translateY+'px)';
}
preX = currentX;
preY = currentY;
evt.preventDefault();
instance[handlerName](evt);
}
},false);
...
```
* 通过 var handlerName = dom.getAttribute('dragMove') 拿到dom上声明的dragMove
* 通过 instance[handlerName](evt) 去执行对应的方法
< a href = "http://alloyteam.github.io/omi/website/redirect.html?type=plugin" target = "_blank" > 点击这里→在线试试< / a >
## 更多插件
* [omi-finger ](https://github.com/AlloyTeam/omi/tree/master/plugins/omi-finger ) Omi的[AlloyFinger](https://github.com/AlloyTeam/AlloyFinger)插件,支持各种触摸事件和手势
* [omi-transform ](https://github.com/AlloyTeam/omi/tree/master/plugins/omi-transform ) Omi的[transformjs](http://alloyteam.github.io/AlloyTouch/transformjs/)插件,
* [omi-touch ](https://github.com/AlloyTeam/omi/tree/master/plugins/omi-touch ) Omi的[AlloyTouch](https://github.com/AlloyTeam/AlloyTouch)插件, ( )
* [omi-jquery-date-picker ](https://github.com/AlloyTeam/omi/tree/master/plugins/omi-jquery-date-picker ) Omi的时间选择插件,
2017-05-10 12:09:21 +08:00
## 指令详解
2017-05-10 12:50:38 +08:00
### {{expression}}
2017-05-10 12:09:21 +08:00
``` js
< div > Hello, {{name}}< / div >
```
data:
``` js
{ name : 'Omi' }
```
result:
``` js
< div > Hello, Omi< / div >
```
### o-if
2017-05-10 12:50:38 +08:00
``` html
2017-05-10 12:09:21 +08:00
< div o-if = "show" > I'm visible {{name}}!< / div >
< div o-if = "!show" > I'm hidden!< / div >
```
data:
``` js
{ name : 'Omi',show: true }
```
result:
2017-05-10 12:50:38 +08:00
``` html
2017-05-10 12:09:21 +08:00
< div > I'm visible Omi!< / div >
```
### o-repeat
> o-repeat="item in array"
> o-repeat="item in object"
> o-repeat="item in array by index"
> o-repeat="item in object by key"
> o-repeat="(index, value) in array"
> o-repeat="(key, value) in object"
default index or key is $index
``` js
< ul >
< li o-repeat = "item in list" o-if = "item.show" >
{{$index}} - {{item.name}}
< / li >
< / ul >
```
data:
``` js
{
list: [
{name: "Hello" ,show: true},
{name: "Omi" ,show: true},
{name: "AlloyTeam"}
]
}
```
result:
``` html
< ul >
< li >
0 - Hello
< / li >
< li >
1 - Omi
< / li >
< / ul >
```
2017-07-02 10:50:51 +08:00
当然这是支持嵌套的 o-repeat 用于遍历多维数组。
2017-05-10 12:09:21 +08:00
2017-05-10 12:50:38 +08:00
### o-filter
2017-05-10 12:09:21 +08:00
> Omi.template.filter(String filterName, Function func(input, args...))
2017-05-15 16:19:40 +08:00
2017-05-10 12:09:21 +08:00
> {{input|filte1:args1:args2...|filter2:args...}}
example:
``` js
Omi.template.filter('shortTitle', function(input, length){
return (input || '').substr(0, length);
});
```
``` js
< ul o-repeat = "item in list" >
< li class = "title" >
{{item.title|shortTitle:10}}
< / li >
< / ul >
```
data:
```js
{
list : [
{title:'short'},
{title:'i am too long!'}
]
}
```
2017-05-10 12:50:38 +08:00
### o-html
2017-05-10 12:09:21 +08:00
```js
< div o-html = "html" > < / div >
```
data:
```js
{ html : '< span style = "color:red;" > test o-html< / span > ' }
```
2017-05-15 16:19:40 +08:00
result:
``` html
< div o-html = "html" > < span style = "color:red;" > test o-replace< / span > < / div >
```
2017-05-10 12:09:21 +08:00
2017-05-10 12:50:38 +08:00
### o-replace
2017-05-10 12:09:21 +08:00
replace this node with html
```js
var tpl = '< div o-replace = "html" > < / div > '
```
data:
```js
{ html : '< span style = "color:red;" > test o-replace< / span > ' }
```
2017-05-15 16:19:40 +08:00
result:
``` html
< span style = "color:red;" > test o-replace< / span >
```
2017-07-02 10:50:51 +08:00
div 标签讲被 html替换掉,
### 其他指令
支持 o-checked 、 o-autofocus 等等任意指令用于注入或者移除checked和autofocus等。举个例子:
```html
< input type = "checkbox" o-checked = "{{ user_config_status ? 'checked' : '' }}" >
< input type = "text" o-autofocus = "{{ group_forbid===1 ? 'autofocus' : '' }}" >
```
超级方便!
2017-05-10 12:09:21 +08:00
2017-07-01 11:17:21 +08:00
## 调试技巧
2017-05-10 12:09:21 +08:00
2017-07-01 11:17:21 +08:00
```js
console.log(Omi.instances)
```
所有的组件的实例都在`Omi.instances`数组里,简单吧!
2017-05-10 12:09:21 +08:00
2017-05-10 09:35:30 +08:00
## Omi相关
2017-05-10 09:52:12 +08:00
* [Omi 官网 ](http://www.omijs.org )
* [Omi Github ](https://github.com/AlloyTeam/omi )
2017-05-10 09:35:30 +08:00
* [Omi Playground ](http://alloyteam.github.io/omi/example/playground/ )
* [Omi 文档 ](https://github.com/AlloyTeam/omi/blob/master/tutorial/all.md )
2017-05-10 09:52:12 +08:00
* [Omi 教程 ](https://github.com/AlloyTeam/omi/tree/master/tutorial#omi-相关文章 )
2017-05-23 10:23:00 +08:00
* [Omi Cli ](https://github.com/AlloyTeam/omi-cli )
2017-05-10 09:35:30 +08:00
* [New issue ](https://github.com/AlloyTeam/omi/issues/new )
* 如果想更加方便的交流关于Omi的一切可以加入QQ的Omi交流群(256426170)