13 KiB
Alternative methods to import maps
This section describes how to prepare a map package manually and details methods to import maps alternative to the processes described in the guides Import into source build version of CARLA and Import into package version of CARLA. The methods described in this section involve more manual steps than the processes explained in those guides.
- RoadRunner plugin import
- Manual import
- Set traffic and pedestrian behaviour
- Manual package preparation
RoadRunner plugin import
The RoadRunner software from MathWorks provides plugins for Unreal Engine to help ease the import process of maps into CARLA.
Plugin installation
1. The plugins are available for download from the MathWorks website. MathWorks also has a full tutorial, similar to this one, on how to import maps to CARLA using the plugins.
2. Extract the contents of the downloaded folder and move the folders RoadRunnerImporter, RoadRunnerCarlaIntegration and RoadRunnerMaterials to <carla>/Unreal/CarlaUE4/Plugins/.
3. Rebuild the plugin following the instructions below:
- On Windows.
- Right-click the
.uprojectfile in<carla>/Unreal/CarlaUE4and selectGenerate Visual Studio project files. - In the root folder of CARLA, run the command:
- Right-click the
make launch
- On Linux.
- Run the following command:
UE4_ROOT/GenerateProjectFiles.sh -project="carla/Unreal/CarlaUE4/CarlaUE4.uproject" -game -engine
4. In the Unreal Engine window, make sure the checkbox is selected for both plugins Edit > Plugins.
Import map
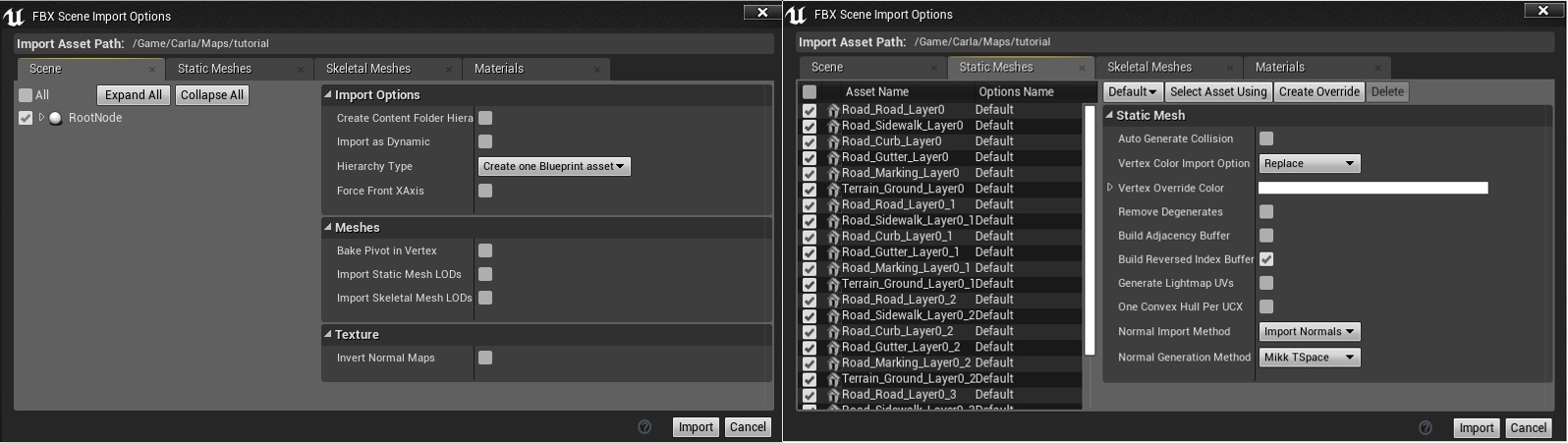
1. Import the <mapName>.fbx file to a new folder under /Content/Carla/Maps with the Import button.
2. Set Scene > Hierarchy Type to Create One Blueprint Asset (selected by default).
3. Set Static Meshes > Normal Import Method to Import Normals.
4. Click Import.
5. Save the current level File -> Save Current As... -> <mapname>.
The new map should now appear next to the others in the Unreal Engine Content Browser.
!!! Note
The tags for semantic segmentation will be assigned according to the name of the asset. The asset will be moved to the corresponding folder in Content/Carla/PackageName/Static. To change these, move them manually after importing.
6. The pedestrian navigation will still need to be generated. See the section "Add pedestrian navigation" for more information.
Manual import
This method of importing maps can be used with generic .fbx and .xodr files. If you are using RoadRunner, you should use the export method Firebox (.fbx), OpenDRIVE (.xodr) or Unreal (.fbx + .xml). Do not use the Carla Exporter option because you will run into compatibility issues with the .fbx file.
To import a map manually to Unreal Engine:
1. In your system's file explorer, copy the .xodr file to <carla-root>/Unreal/CarlaUE4/Content/Carla/Maps/OpenDrive.
2. Open the Unreal Engine editor by running make launch in the carla root directory. In the Content Browser of the editor, navigate to Content/Carla/Maps/BaseMap and duplicate the BaseMap. This will provide a blank map with the default sky and lighting objects.
3. Create a new folder with the name of your map package in the Content/Carla/Maps directory and save the duplicated map there with the same name as your .fbx and .xodr files.
4. In the Content Browser of the Unreal Engine editor, navigate back to Content/Carla/Maps. Right click in the grey area and select Import to /Game/Carla/Maps... under the heading Import Asset.
5. In the configuration window that pops up, make sure:
- These options are unchecked: * Auto Generate Collision
* Combine Meshes
* Force Front xAxis
- In the following drop downs, the corresponding options are selected:
- Normal Import Method - Import Normals
- Material Import Method - Create New Materials
- These options are checked:
- Convert Scene Unit
- Import Textures
6. Click Import.
7. The meshes will appear in the Content Browser. Select the meshes and drag them into the scene.
8. Center the meshes at 0,0,0.
9. In the Content Browser, select all the meshes that need to have colliders. This refers to any meshes that will interact with pedestrians or vehicles. The colliders prevent them from falling into the abyss. Right-click the selected meshes and select Asset Actions > Bulk Edit via Property Matrix....
10. Search for collision in the search box.
11. Change Collision Complexity from Project Default to Use Complex Collision As Simple and close the window.
12. Confirm the collision setting has been applied correctly by pressing Alt + c. You will see a black web over the meshes.
13. To create the ground truth for the semantic segmentation sensor, move the static meshes to the corresponding Carla/Static/<segment> folder following the structure below:
Content
└── Carla
├── Blueprints
├── Config
├── Exported Maps
├── HDMaps
├── Maps
└── Static
├── Terrain
│ └── mapname
│ └── Static Meshes
│
├── Road
│ └── mapname
│ └── Static Meshes
│
├── RoadLines
| └── mapname
| └── Static Meshes
└── Sidewalks
└── mapname
└── Static Meshes
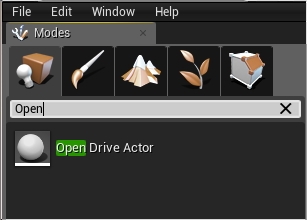
14. In the Modes panel, search for the Open Drive Actor and drag it into the scene.
15. In the Details panel, check Add Spawners and then click on the box beside Generate Routes. This will find the .xodr file with the same map name in the <carla-root>/Unreal/CarlaUE4/Content/Carla/Maps/OpenDrive directory and use it to generate a series of RoutePlanner and VehicleSpawnPoint actors.
18. To add pedestrian navigation capabilities, see the section Add pedestrian navigation.
17. Save your map and press Play to run a simulation on your new map.
Traffic lights and signs
To add traffic lights and signs to your new map:
1. From the Content Browser, navigate to Content/Carla/Static to find the folders that contain traffic lights and traffic signs.
2. Drag the signs and/or lights into the scene.
3. Adjust the trigger volume for each of them by selecting the BoxTrigger component and adjusting the values of Scale in the Transform section of the Details menu. This will determine their area of influence.
4. For junctions, drag a traffic light group actor into the level. Assign all the traffic lights involved to it and configure their timing. Make sure to understand how traffic lights work.
5. Test traffic light timing and traffic trigger volumes. This may require some trial and error to get right.
Example: Traffic Signs, Traffic lights and Turn based stop.
Add pedestrian navigation
To allow pedestrians to navigate the new map, you will need to generate a pedestrian navigation file. Follow the steps below to generate the file:
1. Generate new crosswalks if needed. Avoid doing this if the crosswalk is already defined in the .xodr file as this will lead to duplication:
- Create a plane mesh that extends a bit over two sidewalks that you want to connect.
- Place the mesh overlapping the ground and disable it's physics and rendering.
- Change the name of the mesh to
Road_CrosswalkorRoads_Crosswalk.
2. To prevent the map being too large to export, select the BP_Sky object and add a tag NoExport to it. If you have any other particularly large meshes that are not involved in the pedestrian navigation, add the NoExport tag to them as well.
3. Double check your mesh names. Mesh names should start with any of the appropriate formats listed below in order to be recognized as areas where pedestrians can walk. By default, pedestrians will be able to walk over sidewalks, crosswalks, and grass (with minor influence over the rest):
- Sidewalk =
Road_SidewalkorRoads_Sidewalk - Crosswalk =
Road_CrosswalkorRoads_Crosswalk - Grass =
Road_GrassorRoads_Grass
4. Press ctrl + A to select everything and export the map by selecting File -> Carla Exporter. A <mapName>.obj file will be created in Unreal/CarlaUE4/Saved.
5. Copy the <mapName>.obj and the <mapName>.xodr to Util/DockerUtils/dist.
6. Run the following command to generate the navigation file:
- Windows
build.bat <mapName> # <mapName> has no extension
- Linux
./build.sh <mapName> # <mapName> has no extension
7. A <mapName>.bin file will be created. This file contains the information for pedestrian navigation on your map. Move this file to the Nav folder of the package that contains your map.
Manual package preparation
A map package needs to follow a certain folder structure and must contain a .json file describing that folder structure. These steps can be saved under certain circumstances, but doing it manually will always work.
Create the folder structure
1. Create a folder inside carla/Import. The name of the folder is not important.
2. Create different subfolders for each map to be imported.
3. Move the files of each map to the corresponding subfolder. A subfolder will contain a specific set of elements:
- The mesh of the map in a
.fbxfile. - The OpenDRIVE definition in a
.xodrfile. - Optionally, the textures required by the asset.
For instance, an Import folder with one package containing two maps should have a structure similar to the one below.
Import
│
└── Package01
├── Package01.json
├── Map01
│ ├── Asphalt1_Diff.jpg
│ ├── Asphalt1_Norm.jpg
│ ├── Asphalt1_Spec.jpg
│ ├── Grass1_Diff.jpg
│ ├── Grass1_Norm.jpg
│ ├── Grass1_Spec.jpg
│ ├── LaneMarking1_Diff.jpg
│ ├── LaneMarking1_Norm.jpg
│ ├── LaneMarking1_Spec.jpg
│ ├── Map01.fbx
│ └── Map01.xodr
└── Map02
└── Map02.fbx
Create the JSON description
Create a .json file in the root folder of the package. Name the file after the package. Note that this will be the distribution name. The content of the file will describe a JSON array of maps and props with basic information for each of them.
Maps need the following parameters:
- name of the map. This must be the same as the
.fbxand.xodrfiles. - source path to the
.fbxfile. - use_carla_materials. If True, the map will use CARLA materials. Otherwise, it will use RoadRunner materials.
- xodr Path to the
.xodrfile.
Props are not part of this tutorial. The field will be left empty. There is another tutorial on how to add new props.
The resulting .json file should resemble the following:
{
"maps": [
{
"name": "Map01",
"source": "./Map01/Map01.fbx",
"use_carla_materials": true,
"xodr": "./Map01/Map01.xodr"
},
{
"name": "Map02",
"source": "./Map02/Map02.fbx",
"use_carla_materials": false,
"xodr": "./Map02/Map02.xodr"
}
],
"props": [
]
}
It is recommended to use the automated processes for importing maps detailed in the guides for CARLA packages and CARLA source build, however the methods listed in this section can be used if required. If you encounter any issues with the alternative methods, feel free to post in the forum.